Wijmo UI for the Web
AngularJS and wijfileexplorer

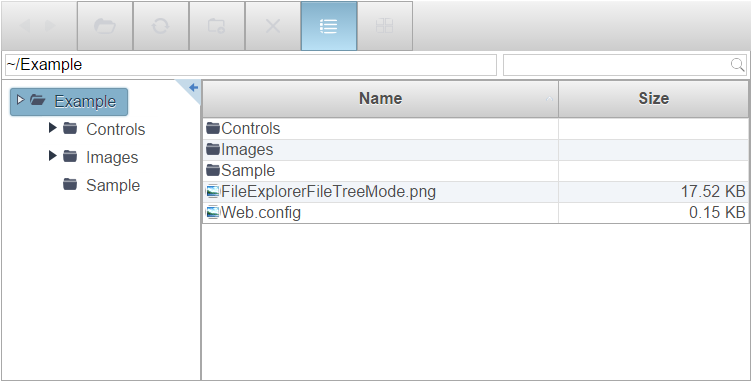
In this Angular getting started guide, you'll learn how to use the wijfillexplorer in an HTML project using HTML markup, jQuery script, and AngularJS directives.
For more complex samples that have the controller and model in separate files, see the AngularJS Directive Gallery on our web site.
Drop down and copy references to paste inside the head tags
| References |
Copy Code |
|---|---|
<meta charset="utf-8"> <!--jQuery References--> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/ui/1.11.0/jquery-ui.min.js"></script> <!-- Angular--> <!--<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.0.2/angular.js" type="text/javascript" ></script>--> <script src="AngularScripts/angular.js"></script> <!--Wijmo Widgets CSS and script --> <link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" title="metro-jqueryui" type="text/css" /> <link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20183.140.min.css" rel="stylesheet" /> <script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20161.90.min.js"></script> <script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20161.90.min.js"></script> <script src="http://cdn.wijmo.com/interop/angular.wijmo.3.20161.90min.js"></script> | |
Drop down and copy references to paste inside the head tags
| Script |
Copy Code |
|---|---|
<script>
function myCtrl($scope) {
//set initial path
$scope.currentFolder = "~/Example";
}
</script> | |
Drop down and copy references to paste inside the head tags
| Script |
Copy Code |
|---|---|
currentFolder: <span>{{currentFolder}}</span>
<wij-fileexplorer init-path="~/Example" action-uri="fileexplorer.ashx" currentFolder="currentFolder">
</wij-fileexplorer> | |