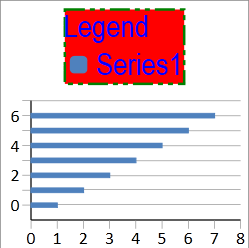
The legend is a separate area used to display labels of all the data series in one chart. You can set the font, background color, foreground color, and border for the legend.

Using Code
The following code creates a chart.
-
Add values to the control.
-
Create a Legend object and set the properties of the Legend class.
-
Create a chart using the SpreadChart class.
-
Add the chart.
| CS |
Copy Code |
|---|---|
| private double strokeThickness; private Brush stroke; private Brush fillBrush; private double chartFontSize; private double axisFontSize; private FontFamily fontFamily; private FontStyle fontStyle; private FontWeight fontWeight; private FontStretch fontStretch; private Brush foreground; strokeThickness = 2; stroke = new SolidColorBrush(Colors.Green); fillBrush = new SolidColorBrush(Colors.Red); foreground = new SolidColorBrush(Colors.Blue); chartFontSize = 25; axisFontSize = 25; fontFamily = new FontFamily("Arial Narrow"); fontStyle = FontStyles.Italic; fontWeight = FontWeights.Bold; fontStretch = FontStretches.ExtraExpanded; GrapeCity.Windows.SpreadSheet.Data.SpreadChart chart = new GrapeCity.Windows.SpreadSheet.Data.SpreadChart("Chart", GrapeCity.Windows.SpreadSheet.Data.SpreadChartType.BarStacked, "Sheet1!$A$1:$A$7", 0, 0, 200, 200); gcSpreadSheet1.ActiveSheet.SetArray(0, 0, new object[,] { { 1 }, { 2 }, { 3 }, { 4 }, { 5 }, { 6 }, { 7 }, { 8 }, { 9 }, { 10 } }); GrapeCity.Windows.SpreadSheet.Data.Legend chartLegend = new GrapeCity.Windows.SpreadSheet.Data.Legend(); chartLegend.Fill = fillBrush; chartLegend.FontSize = chartFontSize; chartLegend.FontFamily = fontFamily; chartLegend.FontStretch = fontStretch; chartLegend.FontStyle = fontStyle; chartLegend.FontWeight = fontWeight; chartLegend.Foreground = foreground; chartLegend.Stroke = stroke; chartLegend.StrokeThickness = strokeThickness; chartLegend.Orientation = Orientation.Vertical; chartLegend.Alignment = GrapeCity.Windows.SpreadSheet.Data.LegendAlignment.TopCenter; chartLegend.Text = "Legend"; chartLegend.StrokeDashType = GrapeCity.Windows.SpreadSheet.Data.StrokeDashType.LongDashDotDot; chart.Legend = chartLegend; gcSpreadSheet1.ActiveSheet.Charts.Add(chart); | |
| VB.NET |
Copy Code |
|---|---|
| Private strokeThickness As Double Private stroke As Brush Private fillBrush As Brush Private chartFontSize As Double Private axisFontSize As Double Private fontFamily As FontFamily Private fontStyle As FontStyle Private fontWeight As FontWeight Private fontStretch As FontStretch Private foreground As Brush strokeThickness = 2 stroke = New SolidColorBrush(Colors.Green) fillBrush = New SolidColorBrush(Colors.Red) foreground = New SolidColorBrush(Colors.Blue) chartFontSize = 25 axisFontSize = 25 fontFamily = New FontFamily("Arial Narrow") fontStyle = FontStyles.Italic fontWeight = FontWeights.Bold fontStretch = FontStretches.ExtraExpanded Dim chart As New GrapeCity.Windows.SpreadSheet.Data.SpreadChart("Chart", GrapeCity.Windows.SpreadSheet.Data.SpreadChartType.BarStacked, "Sheet1!$A$1:$A$7", 0, 0, 200, 200) GcSpreadSheet1.ActiveSheet.SetArray(0, 0, New Object(,) {{1}, {2}, {3}, {4}, {5}, {6}, {7}, {8}, {9}, {10}}) Dim chartLegend As New GrapeCity.Windows.SpreadSheet.Data.Legend() chartLegend.Fill = fillBrush chartLegend.FontSize = chartFontSize chartLegend.FontFamily = fontFamily chartLegend.FontStretch = fontStretch chartLegend.FontStyle = fontStyle chartLegend.FontWeight = fontWeight chartLegend.Foreground = foreground chartLegend.Stroke = stroke chartLegend.StrokeThickness = strokeThickness chartLegend.Orientation = Orientation.Vertical chartLegend.Alignment = GrapeCity.Windows.SpreadSheet.Data.LegendAlignment.TopCenter chartLegend.Text = "Legend" chartLegend.StrokeDashType = GrapeCity.Windows.SpreadSheet.Data.StrokeDashType.LongDashDotDot chart.Legend = chartLegend GcSpreadSheet1.ActiveSheet.Charts.Add(chart) | |
See Also