SpreadJS supports text decoration. You can specify a line below, above, or through the text using the textDecoration method.

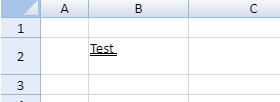
While setting text decoration, you can also use the double underline feature to display text as shown in the below image:

Using Code
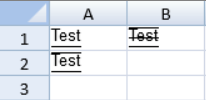
The following example adds a line above the text in cell (0,0), a line below and above the text in cell (1,0), and a line above, below, and through the text in cell (0,1).
| JavaScript |
Copy Code
|
|---|---|
| activeSheet.getCell(0, 0, GC.Spread.Sheets.SheetArea.viewport).textDecoration(GC.Spread.Sheets.TextDecorationType.Underline); activeSheet.getRange(1, -1, 1, -1, GC.Spread.Sheets.SheetArea.viewport).textDecoration(GC.Spread.Sheets.TextDecorationType.Overline | GC.Spread.Sheets.TextDecorationType.Underline); activeSheet.getRange(-1, 1, -1, 1, GC.Spread.Sheets.SheetArea.viewport).textDecoration(GC.Spread.Sheets.TextDecorationType.Overline | GC.Spread.Sheets.TextDecorationType.LineThrough | GC.Spread.Sheets.TextDecorationType.Underline); var style = new GC.Spread.Sheets.Style(); style.textDecoration = GC.Spread.Sheets.TextDecorationType.Overline | GC.Spread.Sheets.TextDecorationType.Underline; activeSheet.setStyle(1, 1, style, GC.Spread.Sheets.SheetArea.viewport); activeSheet.getCell(0, 0, GC.Spread.Sheets.SheetArea.viewport).value("Test"); activeSheet.getCell(1, 0, GC.Spread.Sheets.SheetArea.viewport).value("Test"); activeSheet.getCell(0, 1, GC.Spread.Sheets.SheetArea.viewport).value("Test"); |
|
Using Code
The following example code shows how to use the double underline feature while setting text decoration.
| JavaScript |
Copy Code
|
|---|---|
| var style = new GC.Spread.Sheets.Style(); style.textDecoration = GC.Spread.Sheets.TextDecorationType.doubleUnderline; sheet.setStyle(2,1,style); |
|
See Also