You can create a vbar sparkline using the VBARSPARKLINE formula and cell values.

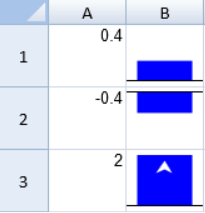
The sparkline starts at the bottom of the cell for positive values and the top of the cell for negative values. If the value is greater than 100% or smaller than -100%, an arrow is displayed.
The vbar sparkline has the following options:
| Option | Description |
| value | A number or reference that represents the length of the bar. The value should be between 100% and -100%. |
| colorScheme | A string that represents the color of the bar. This setting is optional. The default value is "grey". |
The vbar sparkline formula has the following format:
=VBARSPARKLINE(value, colorScheme)
Using Code
The following code creates vbar sparklines.
| JavaScript |
Copy Code
|
|---|---|
| activeSheet.setValue(0, 0, .4); activeSheet.setValue(1, 0, -.4); activeSheet.setValue(2, 0, 2); activeSheet.setFormula(0, 1, '=VBARSPARKLINE(A1,"blue")'); activeSheet.setFormula(1, 1, '=VBARSPARKLINE(A2,"blue")'); activeSheet.setFormula(2, 1, '=VBARSPARKLINE(A3,"blue")'); activeSheet.setRowHeight(0, 50.0); activeSheet.setRowHeight(1, 50.0); activeSheet.setRowHeight(2, 50.0); |
|
See Also