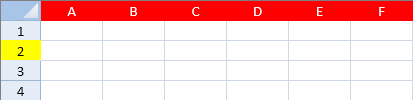
You can change the forecolor and backcolor of the header.

Using Code
This example sets the backcolor and forecolor for the header.
| JavaScript |
Copy Code
|
|---|---|
| $(document).ready(function () { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var sheet = spread.getActiveSheet(); //Set the backcolor and forecolor for the entire column header. var row = sheet.getRange(0, -1, 1, -1, GC.Spread.Sheets.SheetArea.colHeader); row.backColor("Red"); row.foreColor("White"); //Set the backcolor of second row header. sheet.getCell(1, 0, GC.Spread.Sheets.SheetArea.rowHeader).backColor("Yellow"); }); |
|
See Also