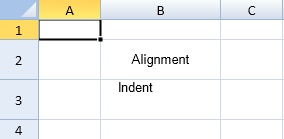
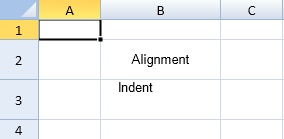
You can set the alignment and indentation in a cell.

Using Code
The following example sets the alignment and indents the text in the cell.
| JavaScript |
Copy Code
|
|
window.onload = function(){
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
var activeSheet = spread.getActiveSheet();
// Set the horizontal and vertical alignment of string to “center”
var cell = activeSheet.getCell(1, 1, GC.Spread.Sheets.SheetArea.viewport);
cell.hAlign(GC.Spread.Sheets.HorizontalAlign.center);
cell.vAlign(GC.Spread.Sheets.VerticalAlign.center);
cell.value("Alignment");
// Set the indent of strings.
cell = activeSheet.getCell(2, 1, GC.Spread.Sheets.SheetArea.viewport);
cell.textIndent(2);
cell.value("Indent");
activeSheet.getRange(1, -1, 2, -1, GC.Spread.Sheets.SheetArea.viewport).height(40);
activeSheet.getRange(-1, 1, -1, 1, GC.Spread.Sheets.SheetArea.viewport).width(120);
|
See Also