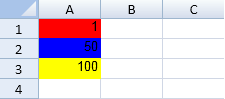
The scale rule uses a sliding color scale. The following image is for a three scale rule.

Using Code
This example creates a three scale rule.
| JavaScript |
Copy Code
|
|---|---|
| activeSheet.setValue(0,0, 1,3); activeSheet.setValue(1,0, 50,3); activeSheet.setValue(2,0, 100,3); activeSheet.conditionalFormats.add3ScaleRule(1, 10, "red", 0, 50, "blue",2, 100, "yellow", [new GC.Spread.Sheets.Range(0, 0, 10, 3)]); |
|
Using Code
This example creates a two scale rule.
| JavaScript |
Copy Code
|
|---|---|
| activeSheet.conditionalFormats.add2ScaleRule(GC.Spread.Sheets.ConditionalFormatting.ScaleValueType.Number,1,"Yellow",GC.Spread.Sheets.ConditionalFormatting.ScaleValueType.Number,50,"Blue", [new GC.Spread.Sheets.Range(0,0,20,1)]); activeSheet.setValue(0,0,1,3); activeSheet.setValue(1,0,45,3); activeSheet.setValue(2,0,75,3); // OR var rule = new GC.Spread.Sheets.ConditionalFormatting.ScaleRule(); rule.ranges([new GC.Spread.Sheets.Range(0,0,20,1)]); rule.ruleType(GC.Spread.Sheets.ConditionalFormatting.RuleType.TwoScaleRule); rule.minType(GC.Spread.Sheets.ConditionalFormatting.ScaleValueType.Number); rule.minValue(1); rule.minColor("Yellow"); rule.maxType(GC.Spread.Sheets.ConditionalFormatting.ScaleValueType.Number); rule.maxValue(50); rule.maxColor("Blue"); activeSheet.conditionalFormats.addRule(rule); activeSheet.setValue(0,0,1,3); activeSheet.setValue(1,0,45,3); activeSheet.setValue(2,0,75,3); |
|
See Also