You can specify whether you want frozen rows or columns or both in a sheet. Frozen columns and rows do not scroll. You can also specify whether to have frozen trailing rows or columns.
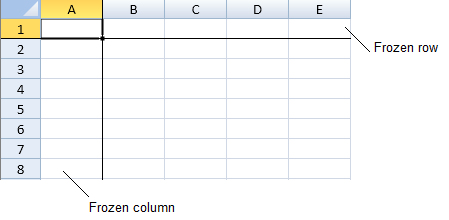
A line is displayed below frozen rows (or above frozen trailing rows) and to the right of frozen columns (or to the left of frozen trailing columns). You can specify the color of the line with the options.frozenlineColor property.

Frozen rows stay at the top of the sheet and frozen columns stay on the left of the sheet. Frozen trailing rows stay at the bottom of the sheet and frozen trailing columns stay on the right of the sheet.
Using Code
This example creates a frozen row and a frozen column.
| JavaScript |
Copy Code
|
|---|---|
| activeSheet.frozenRowCount(1); activeSheet.frozenColumnCount(1); //activeSheet.options.frozenlineColor = "red"; |
|
See Also