SpreadJS has a drag fill option that allows the user to select cells and fill other cells with the same or different values. The fill type can be set to linear, growth, date, or automatic fill. The fill direction can also be specified. Additional options can be set such as step and stop values.
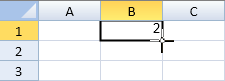
Select a cell or block and move the mouse pointer over the square at the corner of the selection. The mouse pointer changes to a plus shape that can be used to expand the fill range.

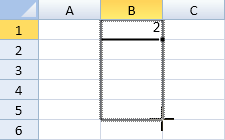
Expand the range and release the mouse.

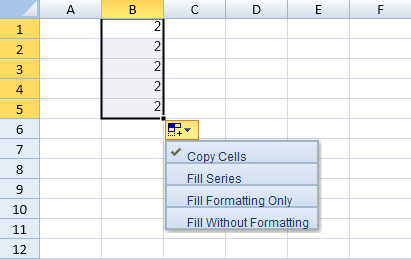
Click on the plus mark to display a menu with additional fill options as shown in the following image:

Drag fill is not supported if the destination range contains a spanned cell. Drag fill does not apply to a conditional format or filtered range.
The options.allowUserDragFill property is used to specify whether to allow drag fill. The fillAuto method can be used to programmatically specify the type of fill.

Using Code
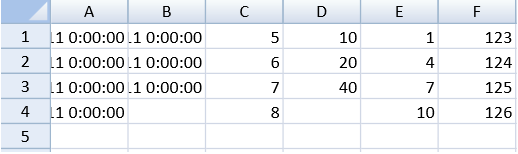
This example fills a cell range.
| JavaScript |
Copy Code
|
|---|---|
|
spread.options.allowUserDragFill = true; var start = new GC.Spread.Sheets.Range(0, 0, 1, 1); start = new GC.Spread.Sheets.Range(0, 1, 1, 1); start = new GC.Spread.Sheets.Range(0, 2, 1, 1); start = new GC.Spread.Sheets.Range(0, 3, 1, 1); start = new GC.Spread.Sheets.Range(0, 4, 1, 1); activeSheet.setValue(0, 5, 123); |
|