Typically, when the data entered in a cell is too large to fit inside it, your text either appears cut off or the data tends to overflow outside the cell in the horizontal direction.
In order to display complete content in a single cell, SpreadJS allows users to wrap text (containing space or hyphen characters) in a cell. When text wrap is applied to a cell, the text inside that cell will wrap itself to fit to the column width and the content will be displayed in multiple lines. If you change the column width later, the wrapped text adjusts automatically in the cell.
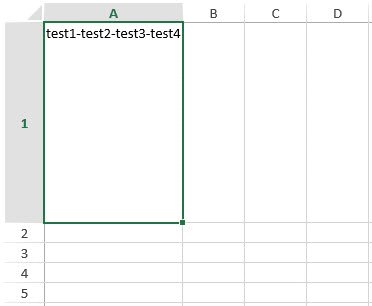
An example image depicting wrapped text in cell A1 is shown below.

While working with spreadsheets, the text wrap feature is useful particularly when users want to :
- Store lengthy chunks of textual information in the cells while maintaining consistency in the width of the columns throughout the spreadsheet.
- Avoid the truncated and overflow effect while displaying text in the cell.
- Enhance the readability of the text and make it a better fit for printing purposes.
- Eliminate the need to enter manual line breaks to adjust large content in a single cell.
How To Enable Text Wrap
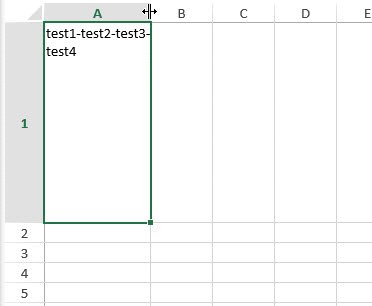
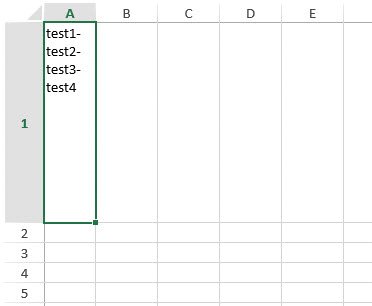
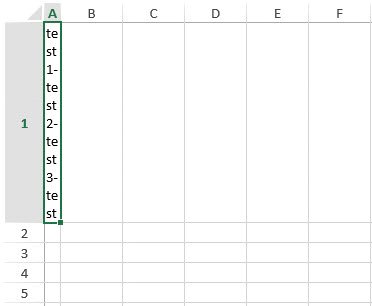
For enabling the text wrap feature in SpreadJS, users simply need to set the value of the wordWrap() method to true. Then, at runtime, if users increase or decrease the column width, the wrapped text will be displayed just like in Excel. If the text behind the separator can't be accommodated within the specified column width, the entire line will be wrapped.
Using Code
Refer to the following example code in order to wrap text containing hyphen characters in a cell.
| JavaScript |
Copy Code
|
|---|---|
|
// Initializing the Spread component var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 2 });
// Fetch the ActiveSheet sheet2 = spread.getSheet(1); |
|