SpreadJS supports built-in context menu. The context menu appears when users trigger the right click mouse event on the spreadsheet.
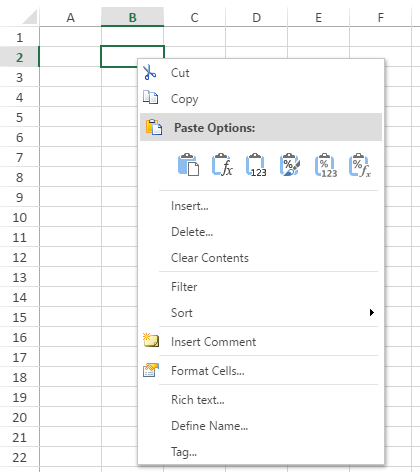
The image shared below shows the built-in context menu.

SpreadJS also supports the customization of the built-in context menu. You can rewrite the defined context menu style class to apply different styles. You can also add or remove custom menu options as per your preferences. Both single-level context menus and multi-level context menus are supported. However, the generated response is based on the menu view and the contents of the menu depending on which area is clicked by the mouse.
Context menu provides users with the following features:
- The theme of the context menu is similar to the Spread theme.
- Users can alter the filter context menu data result.
- Users can modify the menu view appearance and its structure.
The allowContextMenu property provides users with an option to control whether to show the built-in context menu or not. By default, this option is set to true and you will see a context menu every time you right click on the spreadsheet. In case you don't want the context menu to appear, you can disable it by setting this option to false.
Using Code
This first example code shows how to use the allowContextmenu option to disable the context menu.
The second example code shows how to customize the view and structure of the menu item using the createMenuItemElement function.
The third example code shows how to add/remove custom menu options in a context menu. Each of the options follow the defined menu data in the JSON schema.
| JavaScript |
Copy Code
|
|---|---|
|
// If you don't want to use the context menu, turn off the context menu option var spread = $('#ss').data('workbook'); |
|
| JavaScript |
Copy Code
|
|---|---|
| var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss')); function CustomMenuView() {} CustomMenuView.prototype = new GC.Spread.Sheets.ContextMenu.MenuView(); CustomMenuView.prototype.createMenuItemElement = function (menuItemData) { // create menu item view by your self // you can call super's createMenuItemElement here and only customize a few of menu item // should return menu item view back }; spread.contextMenu.menuView = new CustomMenuView(); |
|
| JavaScript |
Copy Code
|
|---|---|
|
//Define menu data var openDialog = { // Add/Remove the custom menu options $.each(spread.contextMenu.menuData, function (p, v) { |
|