The hitTest method in the Workbook class allows users to get a specific hit area from X and Y coordinates in a workbook. Using this method, you can quickly recognize which element is located at the specified screen coordinates in a workbook.
Refer to the following table to know about different hit areas in a workbook along with their subareas (called click area elements) in different hit areas.
| Workbook Area | Click Area Elements |
|---|---|
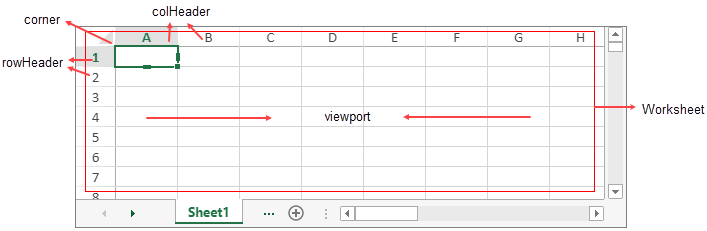
| Worksheet | corner, rowHeader, colHeader, viewport |
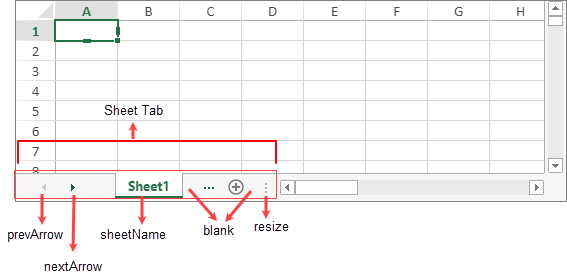
| Sheet Tab | prevArrow, nextArrow, sheetName, blank, resize |
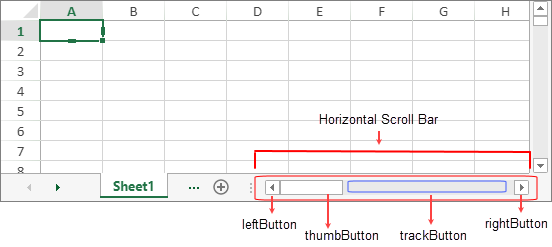
| Horizontal Scroll Bar | leftButton, rightButton, thumbButton, trackButton |
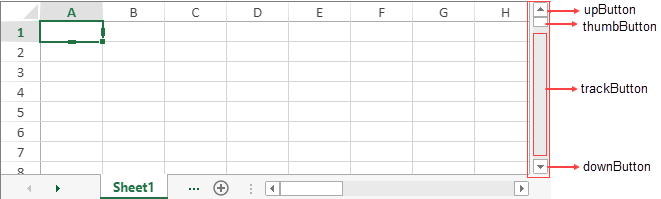
| Vertical Scroll Bar | upButton, downButton, thumbButton, trackButton |
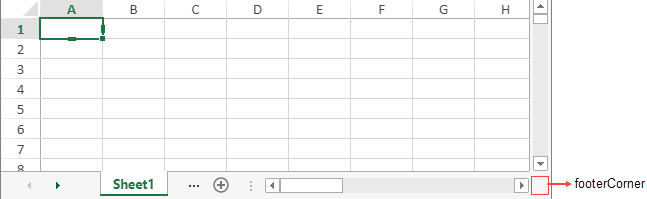
| Footer Corner | footerCorner |
The five different workbook areas are described below along with their click area elements.
- Worksheet

- Sheet Tab

- Horizontal Scroll Bar

- Vertical Scroll Bar

- Footer Corner

Using Code
This example shows how to use the hitTest method for hit detection. When a user clicks on an area in the workbook, the hitTest method is called and it returns the hit area from the X and Y coordinates in the workbook.
| JavaScript |
Copy Code
|
|---|---|
| var hitArea = workbook.hitTest(0,0) | |