You can configure sheet area offset in order to ensure that the left/top borders, gridlines, double lines and selection border of first column/row is rendered completely when the row header or the column header is hidden.
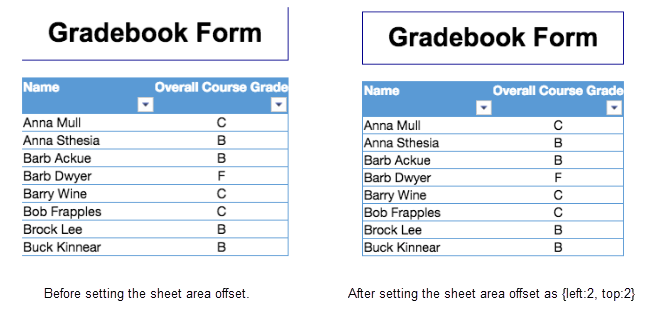
The following image illustrates the significance of setting the sheet area offset in a worksheet.

Shared below is a table that describes different scenarios along with their description that you may need to refer while working with sheet area offset in a spreadsheet:
| Scenario | Description |
| When the row header is visible |
The first column refers to the first visible column of the row header.
The selection border renders completely. |
| When the row header is hidden |
The first column refers to the left column of the viewport. The selection left border will not be clipped and can be rendered completely. The double lines in left will be rendered partially. |
| When the column header is visible |
The first row refers to the first visible row of the column header.
The selection border renders completely. |
| When the column header is hidden |
The first row refers to the top row of the viewport.
The selection top border will not be clipped and can be rendered completely. The double lines in top will be rendered partially. |
| When the selection starts from first row/column | The left/top selection border will be lost. |
| When the worksheet has row outlines or column outlines |
The double line is not rendered completely.
The selection border will be rendered completely covering the outline area. |
| While printing the worksheet |
If the print option: showBorder is set to false, and the sheet option: sheetAreaOffset contains the default value, it will set the offset to 2 pixels for rendering the double lines in left/top border.
If the print option: showBorder is set to true, the behavior will remain same as before. |
| While scrolling the worksheet in touch-enabled devices |
The double lines in left or top will always be rendered besides the sheet. The left or top border can be rendered completely. |
Using Code
This example shows how to set the sheet area offset in a worksheet.
| JavaScript |
Copy Code
|
|---|---|
| sheet.options.sheetAreaOffset= {left : 2, top : 2}; | |