Spread JS supports rich text formatting in the cells by allowing users to style the text displayed in row header, column header and the viewport area in a worksheet.
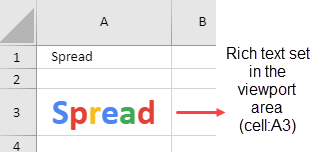
After rich text format is applied to a cell, it will convert the cell value to normal. By default, when you enter textual information in a cell, the alphabets in the viewport area of the worksheet are displayed without any formatting style as shown in the cell A1 below. However, when you apply rich text formatting in a cell, the alphabets are displayed as shown in the cell A3 in the screenshot shared below.

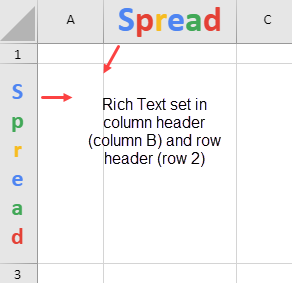
Shared below is a screenshot that depicts rich text formatting applied to the column header and row header.

Applying rich text formatting to cells not only facilitates users in rendering different text styles like subscript, superscript, text decoration, text alignment, text in vertical direction, word wrap, text indent etc. but also enables them to enhance the visual appearance of a spreadsheet. Some of the built-in features including JSON serialization and deserialization, excel I/O, shrink to fit, auto fit etc. are also supported.
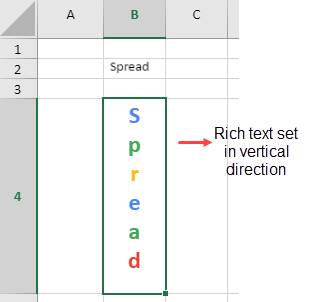
Shared below is a screenshot that depicts rich text formatting applied to the viewport area in vertical direction for cell B4.

Using Code
This example code sets the rich text in a column header cell, a row header cell and a cell in the viewport area of the worksheet.
| JavaScript |
Copy Code
|
|---|---|
|
var SpreadJS = var sJS =
var sheet = spread.getActiveSheet(); // Apply rich text in a cell in the viewport sheet.setValue(3, 0, SpreadJS, 3); // Apply rich text to the column header cell sheet.setValue(0, 4, { richText: [{ style: { font: 'bold 36px Arial ', foreColor: 'blue' }, text: 'Spread' }] }, GC.Spread.Sheets.SheetArea.colHeader); // Apply rich text to a cell in the row header sheet.setValue(2, 0, sJS, GC.Spread.Sheets.SheetArea.rowHeader); |
|
Note: While working with rich text in a cell, the following points should be taken care of:
- Spread JS doesn't supports rich text formatting in the editing mode.
- Rich text format cannot be applied to checkbox celltype and hyperlink celltype
- The line height of the rich text will be rendered on the basis of the largest font size of the line.
- When the rich text is formatted in vertical direction, text decoration will have no effect. Also, using superscript and subscript when the rich text is displayed in the vertical direction will reduce the font size.