Spread JS allows users to set the text direction in a cell as per their own preferences, like in Excel.
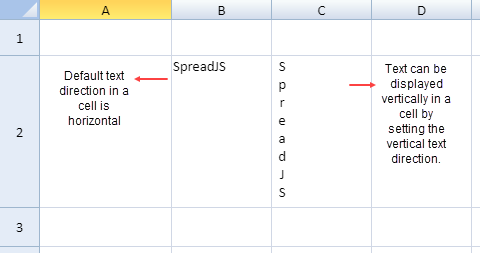
By default, when you enter textual information in a cell, the alphabets are displayed in the horizontal direction. However, if you want your text to be displayed in vertical direction, you can style this text vertically, as shown in the image shared below.

In order to switch the text orientation to vertical direction in a cell, you can use the isVerticalText() method of the CellRange class. This method accepts boolean parameters - true or false. While passing a boolean value true as a parameter in this method will indicate the text to be displayed vertically, providing a boolean value false will indicate the text to be displayed horizontally. (same as in the default case).
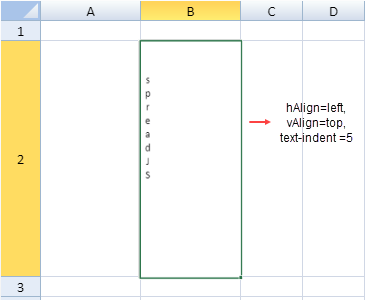
The vertical text direction feature in Spread JS supports horizontal and vertical alignment. You can specify the alignment style by customizing the vAlign() method (for vertical alignment) and hAlign() method (for horizontal alignment). An example is shown in the image shared below.
You can also control the text indentation while setting the vertical text direction in a cell by using the textIndent method. An example is shown in the image shared below.

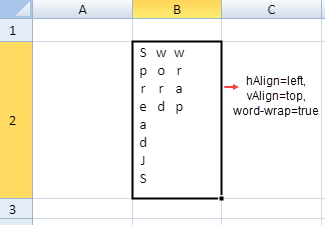
Often, a word may seem to be too long to fit in a cell with vertical text. In such a scenario, you can use the wordWrap() method in order to make it fit in the same cell. An example is shown in the image shared below.

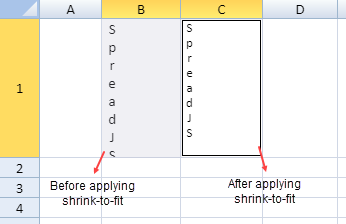
If you don't want to use word-wrap in a cell, you can allow Spread to automatically reduce the font size of the vertical text by using the shrinkToFit() method. An example is shown in the image shared below.

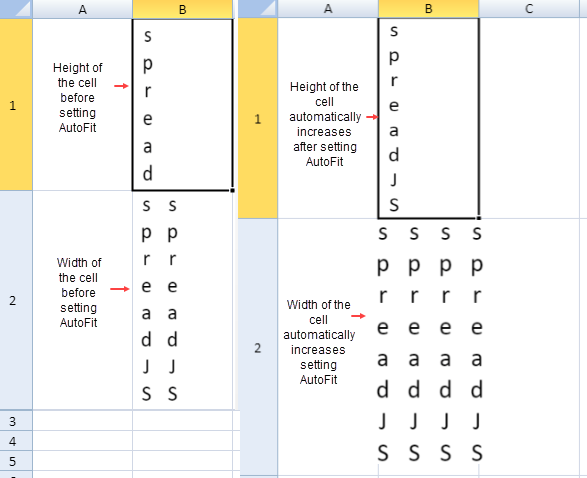
If you don't want to use both word-wrap and shrink-to-fit features in a cell, you can allow Spread to automatically adjust the width and height of a cell in order to fit all the content in the same cell. This can be done by using the AutoFitType Enumeration. An example is shown in the image shared below.

Using Code
This example sets the vertical text direction in cell D4 by passing the boolean value "true" in the isVerticalText() method.
| JavaScript |
Copy Code
|
|---|---|
var sheet = spread.getActiveSheet(); sheet.setRowHeight(3,150); sheet.getCell(3,3).value("SpreadJS").isVerticalText(true); sheet.getCell(3,4).value("SpreadJS").isVerticalText(false); |
|
