SpreadJS provides support for transparency while configuring different chart elements in order to allow users to customize the chart area background color, the chart data labels, chart axes and series etc.
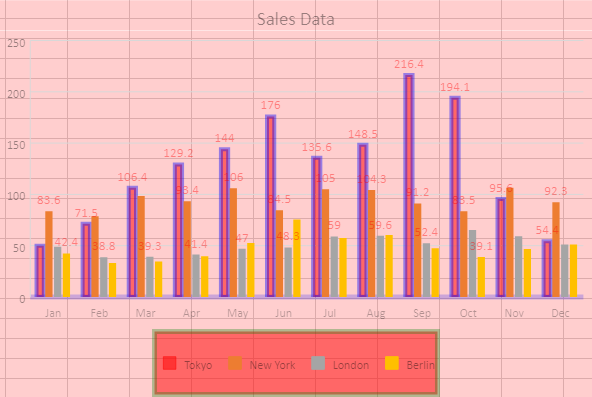
The following image shows a chart depicting the Sales data for four different countries wherein different chart elements have been customized in order to set transparency.

Using Code
The following example code shows how to set chart color with transparency.
| JavaScript |
Copy Code
|
|---|---|
|
window.onload = function () var dataArray = 'Oct', 'Nov', 'Dec'],
216.4, 194.1, 95.6, 54.4],
91.2, 83.5, 106.6, 92.3], ["London", 48.9, 38.8, 39.3, 41.4, 47.0, 48.3, 59.0, 59.6, 52.4, 65.2, 59.3, 51.2], ["Berlin", 42.4, 33.2, 34.5, 39.7, 52.6, 75.5, 57.4, 60.4, 47.6, 39.1, 46.8, 51.1] sheet.setArray(0, 0, dataArray); // Add a column chart of type - columnClustered ('chart_columnClustered',GC.Spread.Sheets.Charts.ChartType.columnClustered, 300, 180, 600, 400, "A1:M5"); // Set transparency for chart title
// Set transparency for chart legend back color and border.
// Set transparency for chart area back color.
// Set transparency for chart data labels. // Set transparency for chart axes. // Set transparency for chart series. sheet.resumePaint(); |
|