Apart from the 18+ available language packages, SpreadJS also supports Custom Localization. This feature enables users to define their own custom language and display words or phrases as per their specific preferences.
Creating and using a custom language package is useful especially when users need to work with regional date and time formats while working in different locales. Using this feature, users can localize function names, work with custom functions, define table functions, customize table formula keywords, CalcError phrases, boolean values and work with special function logic in their preferred language.
Users can use the culture() method and addCultureInfo() method of the CultureManager class in order to work with custom language packages.
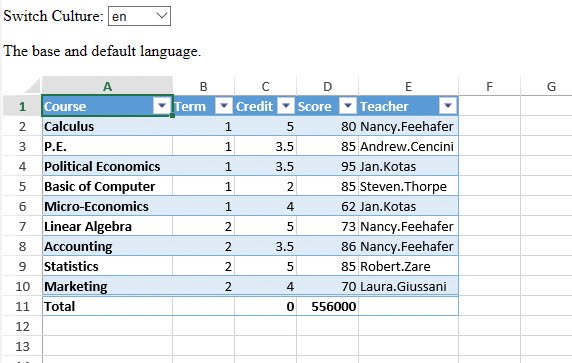
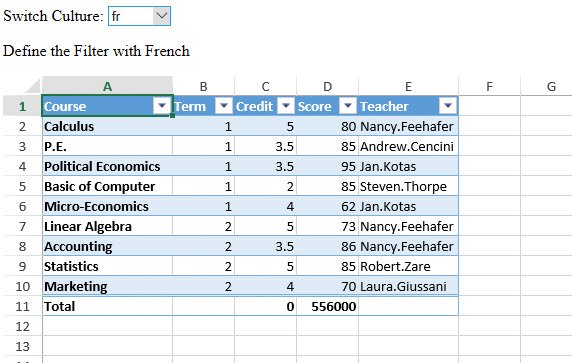
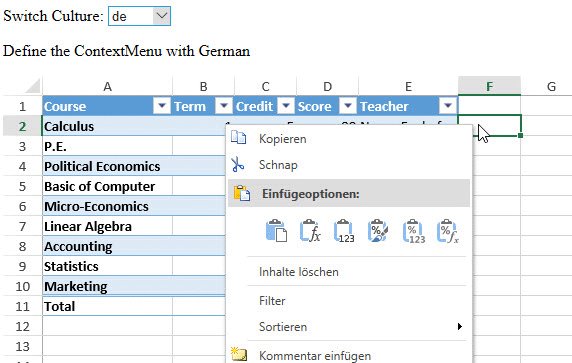
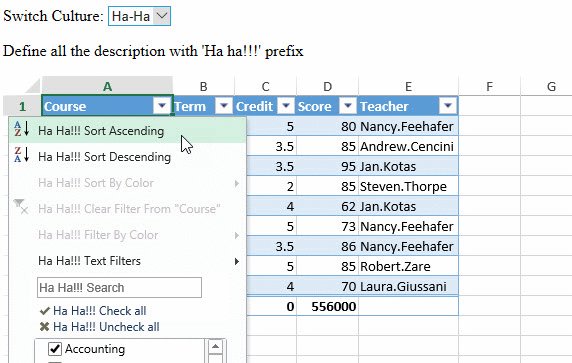
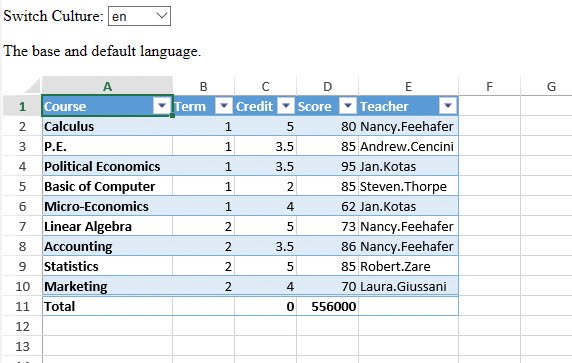
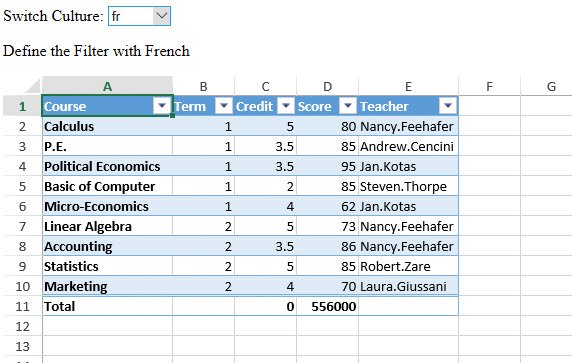
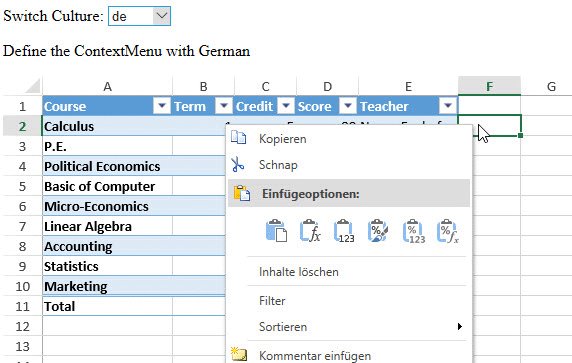
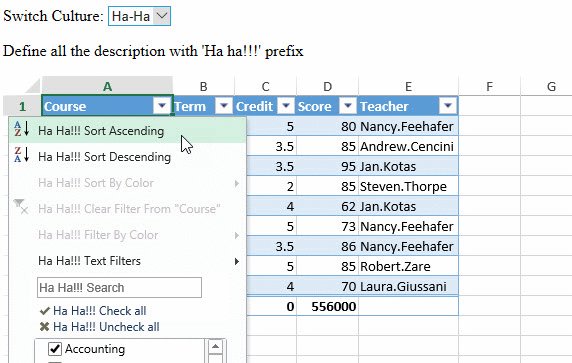
An example screenshot to illustrate some custom defined language packages is shown below.

Using Code
Refer to the following example code in order to create and use a custom language package.
| JavaScript |
Copy Code
|
|
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script>
<link href="css/gc.spread.sheets.excel2013white.12.2.0.css" rel="stylesheet" />
<script src="scripts/gc.spread.sheets.all.12.2.0.min.js"></script>
<script src="scripts/demo.js"></script>
<script src="scripts/resource.js"></script>
<script>
$(document).ready(function () {
// Initializing Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// Fetch ActiveSheet
sheet = spread.getSheet(0);
spread.suspendPaint();
spread.options.showScrollTip = 3;
spread.options.showResizeTip = 3;
var table = sheet.tables.addFromDataSource("table1", 0, 0, source, GC.Spread.Sheets.Tables.TableThemes.medium2)
table.showFooter(true);
table.showHeader(true);
table.highlightFirstColumn(true);
table.setColumnFormula(3, "=SUM(D4:D12)");
table.setColumnFormula(2, "=SUM(E4:E12)");
table.setColumnValue(0, "Total");
sheet.setColumnWidth(0, 130);
sheet.setColumnWidth(4, 100);
spread.resumePaint();
GC.Spread.Common.CultureManager.addCultureInfo("de", null, de);
GC.Spread.Common.CultureManager.addCultureInfo("zh_tw", null, zh_tw);
GC.Spread.Common.CultureManager.addCultureInfo("fr", null, fr);
GC.Spread.Common.CultureManager.addCultureInfo("ha_ha", null, ha_ha);
spread.resumePaint();
var select = document.getElementById('CultureSelect');
select.onchange = function ()
{
debugger;
var culture = this.value;
GC.Spread.Common.CultureManager.culture(culture);
$("#l_description").text(langDescription[culture]);
$("#language").val(JSON.stringify(window[culture], null, 2));
}
});
</script>
</head>
<body>
<div id="settingsDiv">
Switch Culture:
<select id="CultureSelect">
<option value="en">en</option>
<option value="zh_tw">zh-tw</option>
<option value="fr">fr</option>
<option value="de">de</option>
<option value="ha_ha">Ha-Ha</option>
</select>
</div>
<p id="l_description">The base and default language.</p>
<div id="ss" style="height:400px;width:600px"></div>
<textarea id="language" cols="85" rows="40" style="max-width: 98%" readonly="readonly"></textarea>
</body>
</html>
|