A treemap chart is a two-dimensional linear chart that can be used to display the hierarchical data as a set of nested rectangles organized in a tree-like structure in the worksheet.
SpreadJS supports treemap charts in spreadsheets for enhanced data visualization and effective information analysis. This type of chart is useful especially when users have space constraints and they need to plot thousands of datapoints with numerous entities defined in the tables in the worksheet.
Working of Treemap Chart
In a treemap chart, users can compare quantitative values or aggregated values within one or more categories via visualizing data as colored rectangles (called branches), with each branch (or rectangle) representing a level in a hierarchy containing other rectangles ( called leaves). The area (inner space) of each rectangle is allocated according to the measured quantitative value. The rectangles are arranged based on their numeric dimensions (width and height) from the upper left corner (largest size) to the lower right corner (smallest size).
In SpreadJS, the Datapoints class represents all the dataPoints in a chart series. Datapoints can be used to represent each highest level and their sub data points in the hierarchical data.
Example
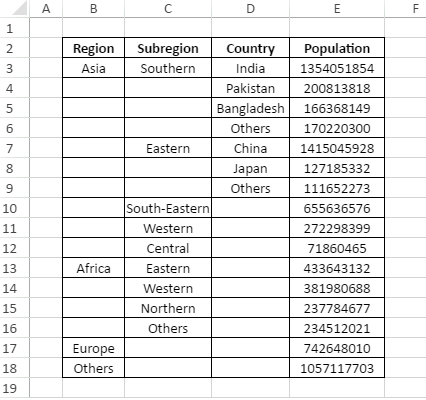
For instance, let's take an example of world population as shown in the below table with four major regions representing datapoints (top levels) - Asia, Africa, Europe and Others. These regions are further divided into subregions, which are further divided into countries with each country having unique population statistics.

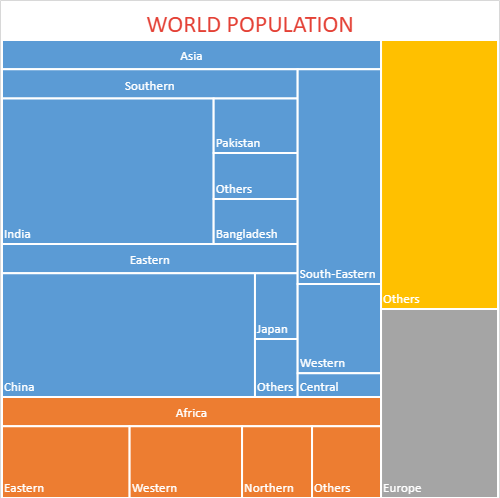
When a treemap chart is created for the above data, it becomes much easier and faster to understand information in hierarchically structured rectangles that depict the overall summary of the bulk data lying in the spreadsheets.
An image of the treemap chart depicting world population for the above plotted data for different regions, subregions and countries is shown in the below screenshot. Each category or level is represented by a unique rectangle filled with a different color that makes it simple to compare different categories.

Clearly, the colored rectangles in the above image depict four different categroies (Asia, Africa, Europe and Others) amongst which Asia is the region with highest population in the world (the largest rectangle being placed at the upper left corner) and Europe is the region with lowest population in the world (the smallest rectangle being placed at the lower right corner). Also, the most populous country accroding to the above chart is China in the Eastern subregion.
Using Code
This example shows how to set the treemap chart in a worksheet.
| JavaScript |
Copy Code
|
|---|---|
|
// Creating Treemap chart window.onload = function () { sheet.setColumnWidth(2, 100); var dataArray = [ sheet.setArray(1, 1, dataArray); var chart = sheet.charts.add('chart1', GC.Spread.Sheets.Charts.ChartType.treemap, 450, 0, 500, 500, "B2:E18"); var dataPoints = chart.series().dataPoints(); { }; |
|