A Radar chart (also referred to as spider chart) is a two-dimensional chart that can be used to represent multivariate data plotted in rows and columns in the graphical format.
SpreadJS supports radar charts in spreadsheets in order to allow users to perform dynamic data comparisons and carry out comprehensive information analysis. Moreover, radar charts make it easier and quicker to visualize and manipulate information via enabling in-depth assessment of the aggregate values of two or more data series.
Working of Radar Chart
Radar charts are typically used to compare between two or more entities over a range of characteristics. In a radar chart, three or more quantitative variables are represented on axes with each category having its own value axis radaiating from the center point. Lines are used to connect the series values and the relative position or angle of the axes is usually unpredictable.
Spread JS supports three types of Radar charts - 1) Basic Radar Chart 2) Filled Radar chart and 3) Radar Chart with markers.
Example
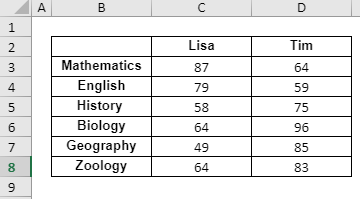
In the example shown below, the test score analysis for two students - Lisa and Tim is depicted for six different subjects - Mathematics, English, History, Biology, Geography and Zoology with the help of different types of radar charts plotted for the following data in the spreadsheet:

- Basic Radar chart
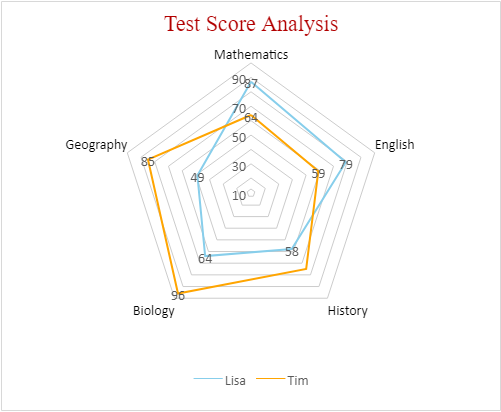
An image depicting test score analysis of two students is shown below in a basic radar chart with areas highlighted by different line colors for each student:

- Filled Radar Chart
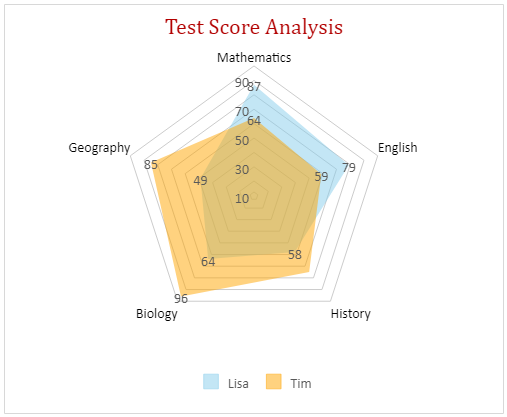
An image depicting test score analysis of two students is shown below in a filled radar chart with areas highlighted by different colored regions for each student:

- Radar Chart with Markers
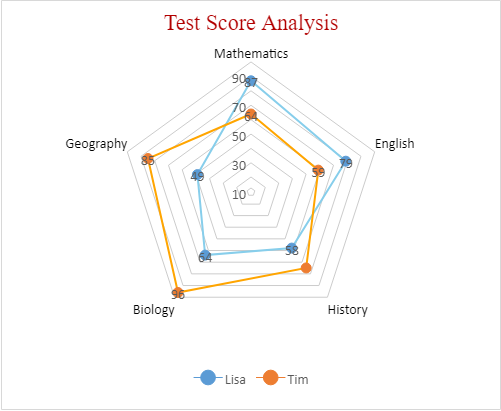
An image depicting test score analysis of two students is shown below in a radar chart with markers representing scores for each subject along with areas highlighted by different line colors for each student:

Using Code
This example code shows how to create a basic radar chart, filled radar chart and radar chart with markers in a worksheet to analyse scores of two students.
| JavaScript |
Copy Code
|
|---|---|
|
function initSpread(spread) { spread.suspendPaint(); var sheets = SpreadJS; { spread.options.tabStripRatio = 0.8; spread.resumePaint(); } function initSheet(sheet, sheetName) { // Add data for chart [ sheet.setArray(1, 1, dataArray); function customDataAreaStyle(sheet) { { sheet.options.gridline.showHorizontalGridline = false; sheet.getRange(1, 1, 7, 3) { all: true }); sheet.getRange(1, 2, 1, 3).font('bold normal 10pt Arial'); function initChart(sheet, charType) { '$B$2:$D$7'); // Customize chart style function changeChartLegend(chart) { function changeChartArea(chart) { function changeChartDataLabels(chart) { function changeChartTitle(chart) { function changeChartAxes(chart) { function changeChartSeries(chart) { var lisaSeries = series.get(0); var timSeries = series.get(1); |
|