A Combo chart combines two or more chart types in a single chart, hence making it easier for users to interpret and understand data. This chart is ideal when you want to visualize different type of data that is completely unrelated (for instance: price and volume) or when you need to plot one or more data series on the secondary axis.
The data arranged in columns or rows of a worksheet can be plotted in a Combo chart. You can create a combo chart in two ways: 1) By creating a column chart and 2) By adding a series and setting its chart type. For instance, by adding a line chart.
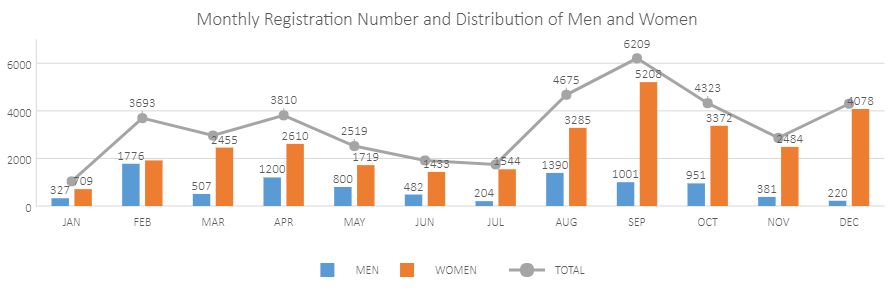
In the example shown below, monthly registration number and distribution (which are two different types of data) of men and women is depicted with the help of a combo chart.

Using Code
This code shows how to add a combo chart in a spreadsheet.
| JavaScript |
Copy Code
|
|---|---|
|
var spread; function initSpread(spread) { function initSheet(sheet) { //prepare data for chart } function initChart(sheet, type) { //add a line type to create combo chart //show dataLabels |
|