An Area chart is extensively used to display the contribution of each of the data values to a total over time. Typically, this chart is ideal when you need to show the plot change over time and depict the total value across a trend by showing the sum of the plotted values.
The data arranged in columns or rows of a worksheet can be plotted in an area chart.
SpreadJS supports the following types of area charts. In the examples shown below, the annual sales record for Quarter 1, Quarter 2 and Quarter 3 for different categories of gadgets: Mobile Phones, Laptops and Tablets is depicted in different types of area charts.
-
Area Chart
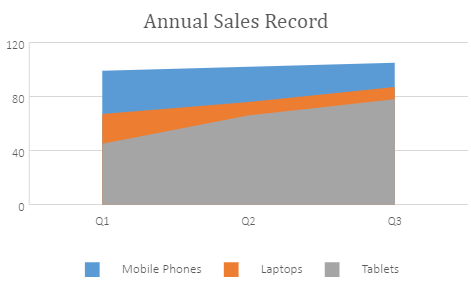
A clustered area chart depicts the data series as colored regions that help in comparing the values of multiple series for the same data point. This chart shows trends over time.
An image of a clustered area chart is shown below:

-
Stacked Area Chart
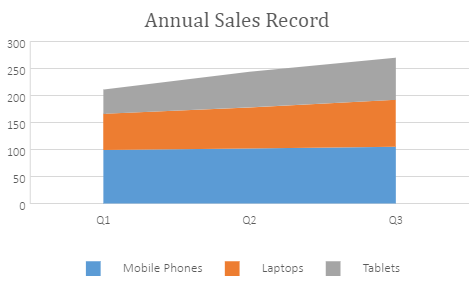
A stacked area chart depicts data series as stacked regions with different colors that help in performing comparisons between multiple series for the same data point. This chart shows the trend of the contribution of each value over time or other categorical data.
An image of a stacked area chart is shown below:

-
100% Stacked Area Chart
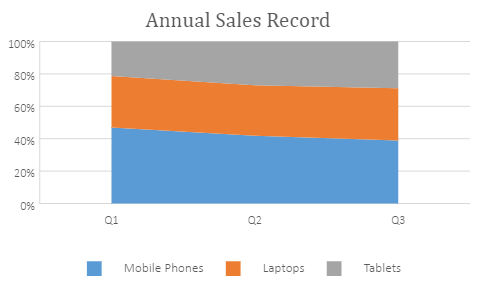
A 100% stacked area chart depicts the series of data points with positive and negative values shown over time to reveal values of multiple series for the same data point. This chart shows the percentage that each value contributes over time or other categorical data.
An image of a 100% stacked area chart is shown below:

Using Code
This code shows how to add different types of area charts in a spreadsheet.
| JavaScript |
Copy Code
|
|---|---|
|
var chart_area, chart_areaStacked, chart_areaStacked100, sheet; window.onload = function () { //prepare data for chart //add area chart //add areaStacked chart //add areaStacked100 chart sheet.resumePaint(); |
|