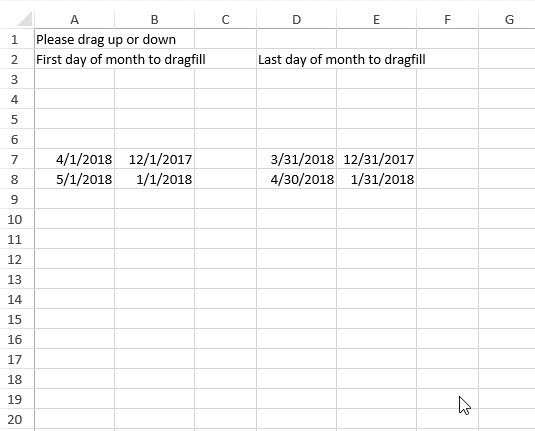
SpreadJS allows users to automatically fill dates in the worksheet by using the drag fill option.
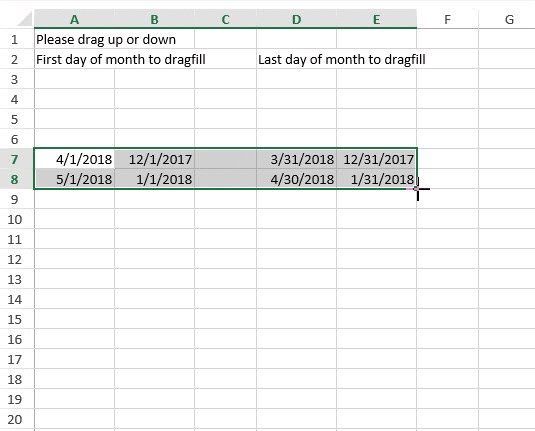
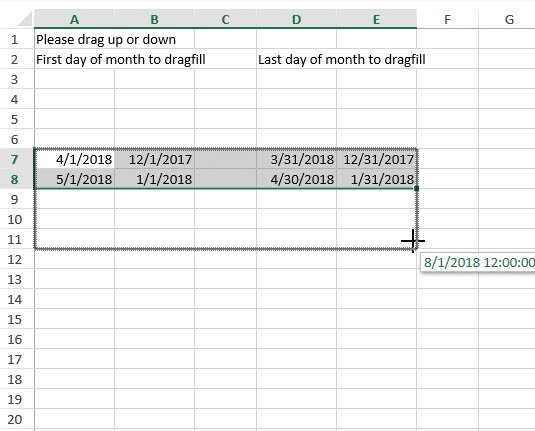
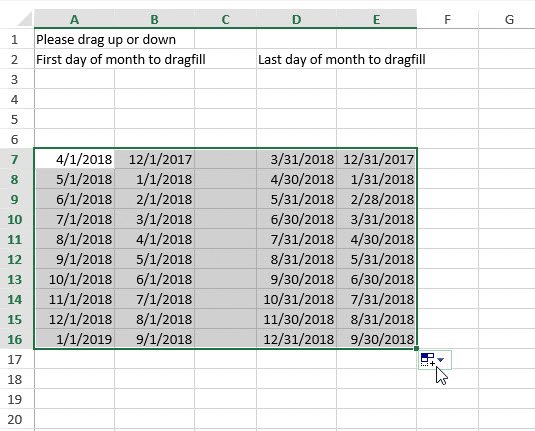
You can simply drag the fill handle in an upward or downward direction to fill days, weekdays, months and years across the entire column in the worksheet. Also, you can quickly carry out other custom date filling operations like filling the first day of the month, filling the same day of the month, filling the last day of the month etc. as shown in the example shared below.

Using Code
Refer to the following example code in order to automatically fill the first day of the month and the last day of the month.
| JavaScript |
Copy Code
|
|---|---|
|
// Initializing Spread // Drag Fill Dates sheet1.setColumnWidth(0, 80); sheet1.setValue(1, 3, 'Last day of month to dragfill'); |
|