The connector shapes can be used to connect two or more shapes using distinct lines, arrows and connection points. SpreadJS provides extensive support for adding and customizing connector shapes in the worksheet.
You can add connector shapes in the worksheets using different kind of arrows including the normal arrow (no side is pointed), basic arrow (with both sides pointed), the open arrow, the stealth arrow, the oval arrow and the diamond arrow.
Basically, the connector shapes are of the following two types:
- Straight connector shape - Refers to a shape that connects two or more shapes using straight line connectors.
- Elbow connector shape - Refers to a shape that connects two or more shapes using angled connectors .
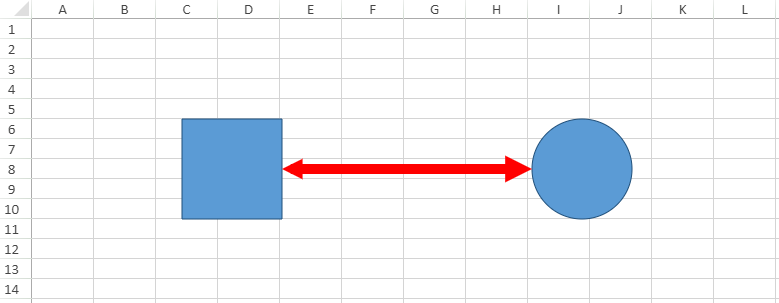
Shared below is a screenshot that depicts a connector shape connecting a rectangle and a circle with an arrow.

Using Code
This example shows how to add a connector shape in the worksheet.
| JavaScript |
Copy Code
|
|---|---|
|
// Adding the connector shape to the worksheet window.onload = function () { //Add two shapes between which a connector shape will be added // Add a connector shape to connect the two shapes defined above // Setting connector shape style // Set startConnector for the connector shape // Set endConnector for the connector shape |
|
Note: SpreadJS doesn't support the following scenarios while integrating connector shapes:
- The connector shapes of curve and freedom type are not supported. Also, the layout of connector shapes may appear different if compared to Excel. While connecting shapes using the BentArrow, Excel may show the area covered with clipped results but SpreadJS will keep it as fill.
- Resizing some of the shapes like : Balloon, RectangularCallout, OvalCallout, CloudCallout, etc. may give clipped results. Also, shapes like Cube and DiagonalStrip etc. may give unexpected results when the points are adjusted to the maximum value.