SpreadJS allows users to add built-in shapes and custom shapes with formulas in the worksheets in order to enable modifications in the shape model.
In order to add shapes with formula equations, refer to the following tasks:
Adding Built-in Shapes with Formulas
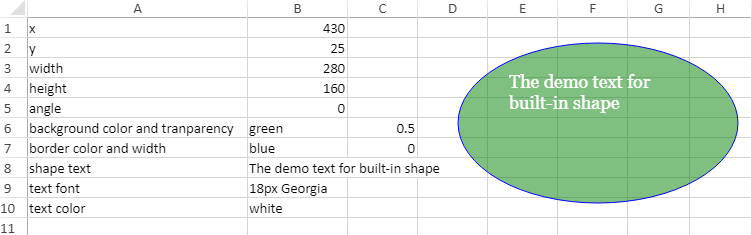
Users can add built-in shapes with formulas in the worksheets. An example of a shape created using built-in formula is shown below.

Using Code
This example shows how to add a shape with the built-in formula added to the worksheet.
| JavaScript |
Copy Code
|
|---|---|
|
// Add built-in shape with formula window.onload = function () { sheet.name("BuiltInShape"); GC.Spread.Sheets.Shapes.AutoShapeType.oval, 100, 50, 100, 150); }; |
|
Adding Custom Shapes with Formulas
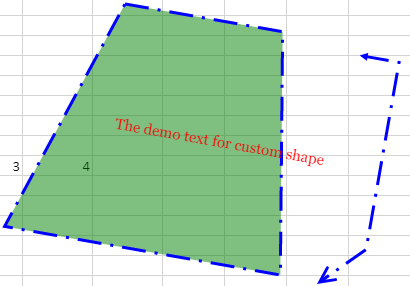
Users can add custom shapes with formulas in the worksheets. An example of a shape created using the custom formula equation is shown below

Using Code
This example shows how to add a shape with custom formula added to the worksheet.
| JavaScript |
Copy Code
|
|---|---|
|
// Add custom shape with formula window.onload = function () { sheet.name("CustomShape"); ["background color and tranparency", "green", 0.5], ["border color and width", "blue", 0], ["shape text", "The demo text for custom shape"], createComboCellType(GC.Spread.Sheets.HorizontalAlign, 2)); createComboCellType(GC.Spread.Sheets.Shapes.PresetLineDashStyle)); createComboCellType(GC.Spread.Sheets.Shapes.LineJoinStyle)); createComboCellType(GC.Spread.Sheets.Shapes.ArrowheadStyle)); createComboCellType(GC.Spread.Sheets.Shapes.ArrowheadStyle)); createComboCellType(GC.Spread.Sheets.Shapes.ArrowheadLength)); createComboCellType(GC.Spread.Sheets.Shapes.ArrowheadLength)); createComboCellType(GC.Spread.Sheets.Shapes.ArrowheadWidth)); createComboCellType(GC.Spread.Sheets.Shapes.ArrowheadWidth)); var model = { { "=CustomShape!C19", lengthType: "=CustomShape!D19" "=CustomShape!F19", lengthType: "=CustomShape!G19" } { { { { { "=CustomShape!B13", // (0: top, 1: center, 2: bottom) "=CustomShape!B12", // (0: left, 1: center, 2: right) "=CustomShape!B14", //f "vertical", "rotate90", "rotate270" { left: "=controls.0.x", top: 20, bottom: "=height - 20", right: "=width - variables.xOffset" }}; }; function createComboCellType(enumType, max) { { { ({ |
|
Note: The Shape API set will accept formula or values just like the custom option, but will always return the corresponding value. The range reference is required in sheetName!A10 for A1 style and the context dependence formula is supported (e.g ROW(Sheet1!B30).