SpreadJS offers support for adding one-hundred-and-eighty-two types of built-in shapes to the worksheets. Users can also move, resize, rotate or delete the inserted shapes in a worksheet.
You can choose from a wide variety of built-in shapes and embed the drawing object of any type (including lines, rectangles, block arrows, equation shapes, flowcharts, stars, banners and callouts etc.) in the worksheets either by using the Insert tab in the SpreadJS Designer or through code.
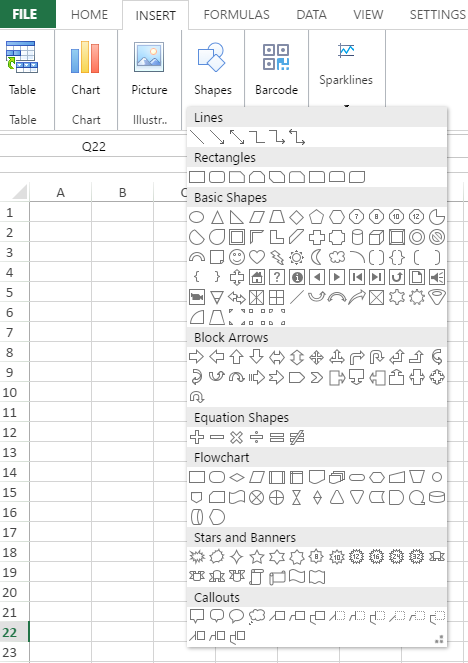
While inserting shapes using the SpreadJS Designer, you will see the Shape Menu as shown in the screenshot shared below. Using this menu, you can insert any type of drawing object as per your requirements. After adding the built-in shape, you can also customize it by formatting its text, color and style.

Shared below is a screenshot that depicts a built-in shape - "Donut" added to the worksheet.

Using Code
This example shows how to add a built-in shape in the worksheet using code.
| JavaScript |
Copy Code
|
|---|---|
|
// Adding built-in shape "Donut" in the worksheet window.onload = function () // Add built-in shape "donut" // Adding text to built-in shape "donut" // Adding style to built-in shape "donut" |
|
Note: SpreadJS doesn't support the following scenarios while integrating built-in shapes:
- Shape text will only support : Horizontal direction, Horizontal and vertical text alignment, solid color fill, font (name and size) and margins etc.
- The HitTest feature in shape of type : callout with out of shape bounds part is not fully supported. Hence, users can't select shape by clicking the out of shape bound part.