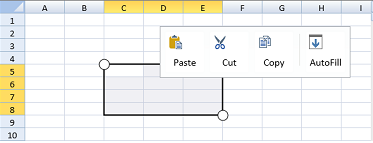
You can use the default touch toolbar to cut, copy, paste, or automatically fill cells.
Tap a selected range to display the touch toolbar. The following image displays a default touch toolbar.

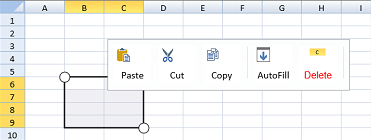
You can add or remove items in the toolbar. You can also customize the image and text in the toolbar. You can add a separator in the toolbar as well. The following image displays a custom touch toolbar.

Using Code
This example adds a custom item and image to the touch toolbar.
| JavaScript |
Copy Code
|
|---|---|
| spread.touchToolStrip.add(new GC.Spread.Sheets.Touch.TouchToolStripItem("Cut", "Delete", "cut.png", function(){ })) spread.touchToolStrip.getItem("Cut").font("15px Arial").foreColor("red"); spread.touchToolStrip.add(new GC.Spread.Sheets.Touch.TouchToolStripSeparator()); |
|
See Also