The item slicer can be used to filter the data.
The GeneralSlicerData and TableSlicerData classes contain the data to filter and also provide filter information properties. The ItemSlicer class can be used with the slicer data. The item slicer is a slicer component and is independent of the sheet. The style method can be used to set styles for the item slicer.
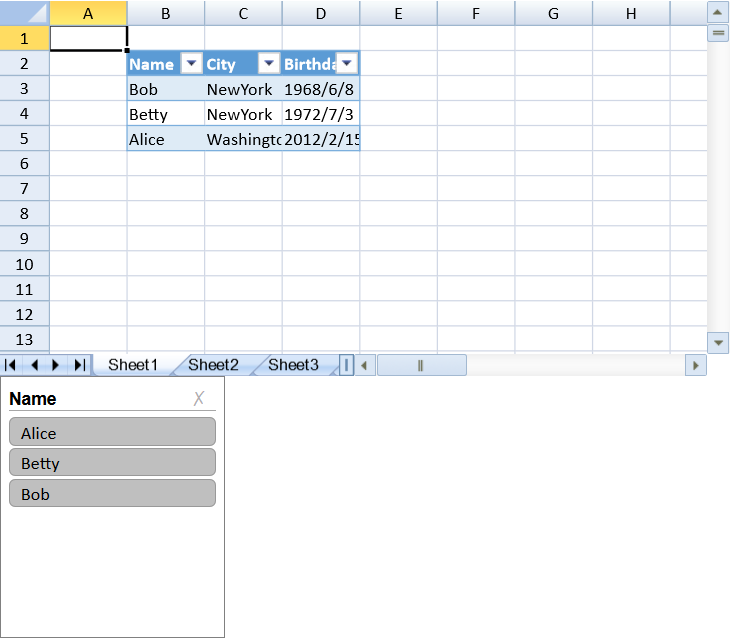
The following image displays an item slicer.

Using Code
This example creates a table and adds an item slicer.
| JavaScript |
Copy Code
|
|---|---|
| //create table var dataSource = [ { Name: "Bob", City: "NewYork", Birthday: "1968/6/8" }, { Name: "Betty", City: "NewYork", Birthday: "1972/7/3" }, { Name: "Alice", City: "Washington", Birthday: "2012/2/15" }, ]; var table = activeSheet.tables.addFromDataSource("table1", 1, 1, dataSource); var slicerData = table.getSlicerData(); //create item slicer and add slicer data to item slicer. var slicer = new GC.Spread.Sheets.Slicers.ItemSlicer("slicer", slicerData, "Name"); //Add the item slicer to the dom tree. //The "slicerHost" is the div you want to add the slicer's dom to. $("#slicerHost").append(slicer.getDOMElement()); ..... <div id="slicerHost" style="height: 300px; width: 50%"></div> |
|