You can create multiple columns and rows in the headers.

Using Code
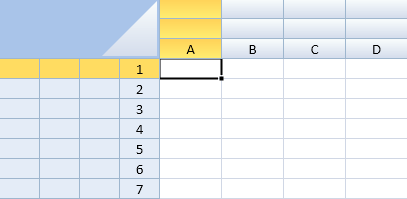
This example creates multiple rows and columns in the header.
| JavaScript |
Copy Code
|
|---|---|
| $(document).ready(function () { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var activeSheet = spread.getActiveSheet(); //Set number of rows for column headers to 3. activeSheet.setRowCount(3, GC.Spread.Sheets.SheetArea.colHeader); //Set number of columns for row header to 4. activeSheet.setColumnCount(4, GC.Spread.Sheets.SheetArea.rowHeader); }); |
|
See Also