|
window.onload = function(){
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
var activeSheet = spread.getActiveSheet();
// Merge three columns with origin at cell(1,1).
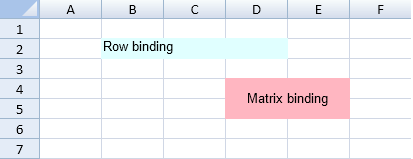
activeSheet.addSpan(1, 1, 1, 3, GC.Spread.Sheets.SheetArea.viewport);
// Merge 2 rows x 2 columns with origin at cell(3,3).
activeSheet.addSpan(3, 3, 2, 2, GC.Spread.Sheets.SheetArea.viewport);
// Set on every anchor cell
var cell = activeSheet.getCell(1, 1, GC.Spread.Sheets.SheetArea.viewport);
cell.backColor("LightCyan");
cell.value("Row binding");
cell = activeSheet.getCell(3, 3, GC.Spread.Sheets.SheetArea.viewport);
cell.backColor("LightPink");
cell.value("Matrix binding");
cell.hAlign(GC.Spread.Sheets.HorizontalAlign.center);
cell.vAlign(GC.Spread.Sheets.VerticalAlign.center);
}
|