Applying license to Spread.Services involves completing the following steps to create and license a WorkBook:
- Step 1: Create a new Web Application (.NET Core)
- Step 2: Add a Controller
- Step 3: Add a View
- Step 4: Build and Run the Project
Step 1: Create a new Web Application (.NET Core)
- In Visual Studio, select File | New | Project to create a new ASP.NET Core Web Application.
- Under installed templates, select Visual C# | Web | ASP.NET Core Web Application, and then click OK.
- In the New ASP.NET Core Web Application(.NET Core) dialog, select Web Application, and then click OK.
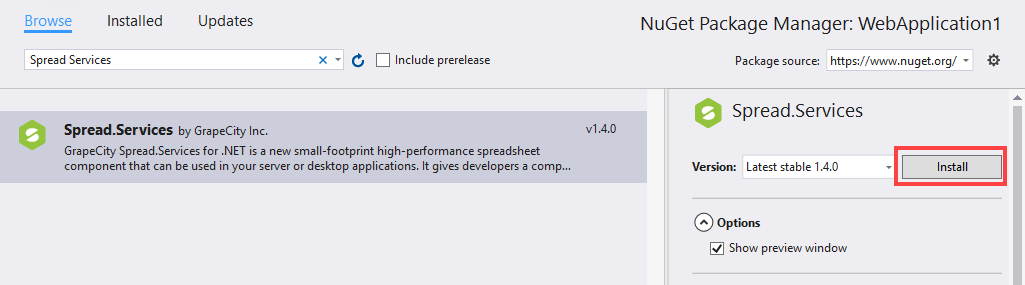
- Add the Spread.Services references to the project. In the Solution Explorer, right click Dependencies and select Manage NuGet Packages. In NuGet Package Manager, select nuget.org as the Package source. Search for Spread.Services package, and click Install.

Step 2: Add a Controller
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | New Item. The Add New Item dialog appears.
- Complete the following steps in the Add New Item dialog:
- Expand the Installed tab towards left, and select ASP.NET|MVC Controller Class.
- Set name of the controller (For example: Spread
Controller). - Click Add.
- Add the product license key. For example, LicenseManager.SetLicense("Your License Key").
- Add the following code to replace the Index() method.
SpreadController.cs Copy Codepublic IActionResult Index() { //Apply license before using the API, otherwise it will be considered as no license. //Apply the license only once for an application LicenseManager.SetLicense("Your License Key") Workbook workbook = new Workbook(); IWorksheet worksheet = workbook.Worksheets[0]; worksheet.Range["A1:A3"].Value = 121; workbook.Save("Workbook.xlsx"); return View(); }
A new controller is added to the application within the folder Controllers.
Step 3: Add a View
- From the Solution Explorer, right click the folder Views and select Add | New Folder.
- Name the new folder. Provide the same name as the name of your controller, minus the suffix Controller (in our example: Spread).
- Right click the folder Spread, and select Add | New Item. The Add New Item dialog appears.
- Complete the following steps in the Add New Item dialog:
- Expand the Installed tab towards left, and select ASP.NET|MVC View Page.
- Set name of the view (for example: Index.cshtml).
- Click Add.
- Add the following code in Index.cshtml file.
Index.cshtml Copy Code<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script type="text/javascript"> $(document).ready(function () { alert("Workbook Saved !!!"); }); </script>
Step 4: Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project. Once you execute the project, you will notice that Workbook.xlsx file is created at projects root location.