You can set borders for most areas of the chart. See the LineBorder and PointBorder properties in the LineSeries class for more information. The XYBubbleSeries class has additional border settings such as NegativeBorder and PositiveBorder.
You can set shapes such as the bar shape. See the BarShape property for more information.
You can apply additional effects to the 3D Chart control such as color, directional lighting, and positional lighting. Directional lighting mimics a distant light source such as rays from the sun (parallel paths). Positional lighting mimics a close light source such as a lamp where the light radiates out from a single point.
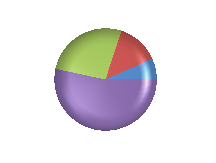
The following image displays a graph that uses light colors, direction, and position:

The following color effects are available:
You can specify the position and the direction of the light with the following properties:
Using Code
- Create a series.
- Add values to the series.
- Create a plot area.
- Set the AmbientColor, DiffuseColor, and SpecularColor in the PositionalLight class.
- Set the PositionX, PositionY, and PositionZ properties in the PositionalLight class.
- Set the AmbientColor, DiffuseColor, and SpecularColor in the DirectionalLight class.
- Set the DirectionX, DirectionY, and DirectionZ properties in the DirectionalLight class.
- Add the light settings to the plot area.
- Create a chart model and assign the plot area settings to it.
- Create a chart and assign the chart model to it.
- Add the chart to the Spread control.
Example
The following example demonstrates using light colors, direction, and position.
| C# |
Copy Code
|
|---|---|
FarPoint.Web.Chart.PieSeries series = new FarPoint.Web.Chart.PieSeries(); series.SeriesName = "Series 1"; series.TopBevel = new FarPoint.Web.Chart.CircleBevel(12.0f, 12.0f); series.BottomBevel = new FarPoint.Web.Chart.CircleBevel(12.0f, 12.0f); series.Values.Add(1.0); series.Values.Add(2.0); series.Values.Add(4.0); series.Values.Add(8.0); FarPoint.Web.Chart.PiePlotArea plotArea = new FarPoint.Web.Chart.PiePlotArea(); plotArea.Location = new System.Drawing.PointF(0.2f, 0.2f); plotArea.Size = new System.Drawing.SizeF(0.6f, 0.6f); plotArea.Series.Add(series); FarPoint.Web.Chart.PositionalLight light0 = new FarPoint.Web.Chart.PositionalLight(); light0.AmbientColor = System.Drawing.Color.FromArgb(64, 64, 64); light0.DiffuseColor = System.Drawing.Color.FromArgb(64, 64, 64); light0.SpecularColor = System.Drawing.Color.FromArgb(128, 128, 128); light0.PositionX = 0.0f; light0.PositionY = 0.0f; light0.PositionZ = 100.0f; FarPoint.Web.Chart.DirectionalLight light1 = new FarPoint.Web.Chart.DirectionalLight(); light1.AmbientColor = System.Drawing.Color.FromArgb(64, 64, 64); light1.DiffuseColor = System.Drawing.Color.FromArgb(64, 64, 64); light1.SpecularColor = System.Drawing.Color.FromArgb(128, 128, 128); light1.DirectionX = 1.0f; light1.DirectionY = 0.0f; light1.DirectionZ = 1.0f; FarPoint.Web.Chart.ChartModel model = new FarPoint.Web.Chart.ChartModel(); model.PlotAreas.Add(plotArea); model.PlotAreas[0].Lights.Clear(); model.PlotAreas[0].Lights.Add(light0); model.PlotAreas[0].Lights.Add(light1); FarPoint.Web.Spread.Chart.SpreadChart chart = new FarPoint.Web.Spread.Chart.SpreadChart(); chart.Model = model; chart.ViewType = FarPoint.Web.Chart.ChartViewType.View3D; FpSpread1.Sheets[0].Charts.Add(chart); |
|
| VB |
Copy Code
|
|---|---|
Dim series As New FarPoint.Web.Chart.PieSeries() series.SeriesName = "Series 1" series.TopBevel = New FarPoint.Web.Chart.CircleBevel(12.0F, 12.0F) series.BottomBevel = New FarPoint.Web.Chart.CircleBevel(12.0F, 12.0F) series.Values.Add(1.0) series.Values.Add(2.0) series.Values.Add(4.0) series.Values.Add(8.0) Dim plotArea As New FarPoint.Web.Chart.PiePlotArea() plotArea.Location = New System.Drawing.PointF(0.2F, 0.2F) plotArea.Size = New System.Drawing.SizeF(0.6F, 0.6F) plotArea.series.Add(series) Dim light0 As New FarPoint.Web.Chart.PositionalLight() light0.AmbientColor = System.Drawing.Color.FromArgb(64, 64, 64) light0.DiffuseColor = System.Drawing.Color.FromArgb(64, 64, 64) light0.SpecularColor = System.Drawing.Color.FromArgb(128, 128, 128) light0.PositionX = 0.0F light0.PositionY = 0.0F light0.PositionZ = 100.0F Dim light1 As New FarPoint.Web.Chart.DirectionalLight() light1.AmbientColor = System.Drawing.Color.FromArgb(64, 64, 64) light1.DiffuseColor = System.Drawing.Color.FromArgb(64, 64, 64) light1.SpecularColor = System.Drawing.Color.FromArgb(128, 128, 128) light1.DirectionX = 1.0F light1.DirectionY = 0.0F light1.DirectionZ = 1.0F Dim model As New FarPoint.Web.Chart.ChartModel() model.PlotAreas.Add(plotArea) model.PlotAreas(0).Lights.Clear() model.PlotAreas(0).Lights.Add(light0) model.PlotAreas(0).Lights.Add(light1) Dim chart As New FarPoint.Web.Spread.Chart.SpreadChart() chart.Model = model chart.ViewType = FarPoint.Web.Chart.ChartViewType.View3D FpSpread1.Sheets(0).Charts.Add(chart) |
|
Using the Chart Designer
- Select the Plot Areas Collection.
- Select the Light Collection editor.
- Set properties as needed.
- Select Apply and OK to close the Chart Designer.