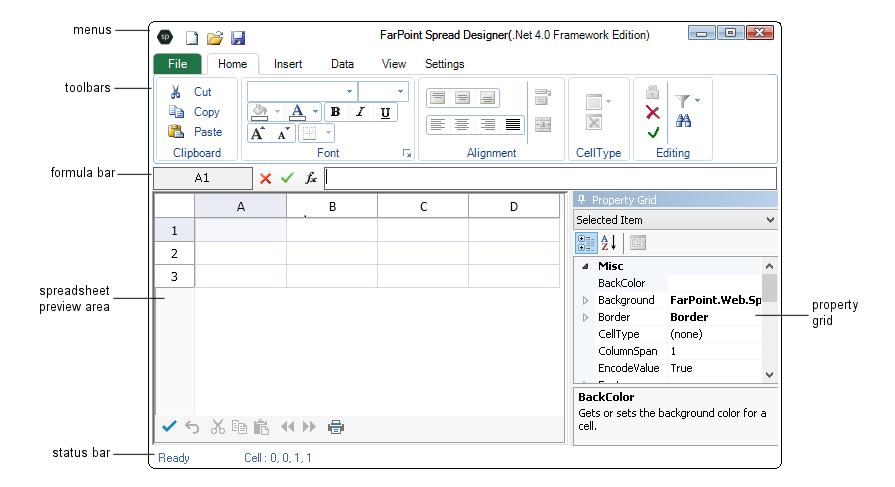
Use the Spread Designer as a way to quickly set properties of the FpSpread component in the Microsoft .NET framework by accessing the properties in an organized and easy-to-use interface. There are several places where the Spread Designer offers additional capabilities beyond the Properties window in the .NET framework. The parts of the user interface of the Spread Designer are shown in this figure.

To set the properties for a part of the spreadsheet, select the item in the Property Grid (Spread, Sheet, etc.) that corresponds with that item. The figure above shows what appears when you click on the Spread item. The properties related to this item are displayed in the Property Grid where you can set them as you would in Visual Studio. You can also use the menus and toolbars to make changes to properties quickly and easily. The preview area offers a quick visual indication of the results of your changes.
In this example, the Spread menu includes those properties of the overall component, including the border or outline of the entire component, the command bar, the page navigation bar, the scroll bars, and many other design time properties. You can also add styles (that apply to an entire Spread or an individual sheet) and you can add sheets. The drop-down combo box allows you to select the Spread, Sheet, or Selected Item menus. You can then set properties for the component, a specific sheet, or a selected item such as a column or a row.
The Spread Designer offers a quick and easy way to change appearance and functionality of an FpSpread component at design time. Remember that this changes properties at design time in the component itself and no code is added for these changes. Some properties cannot be seen at design time and the effect is not seen until you preview the spreadsheet or until you run the spreadsheet.
The Spread Designer has several areas where you can change designer settings or change properties of the Spread component. The following topics describe the different areas:
- Spread Designer Menus
- Spread Designer Toolbars
- Spread Designer Editors
- Spread Designer Context Menus