You can use the default touch menu bar or touch strip to cut, copy, and paste cells. You can also customize the touch strip to provide additional options.
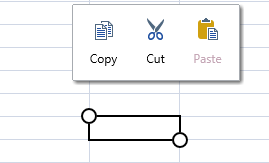
Tap a selected range to display the touch menu bar strip. The following image displays a default touch menu.

You can add custom menu items to the touch strip.
You can prevent the touch strip from being displayed on the server side by setting the TouchStrips property to None.
There are several client-side events and classes that can be used with the touch strip: onTouchStripOpening, onTouchStripOpened, onTouchStripClosed, MenuItem, TouchStrip, and TouchStripItem.
Using Code
-
Create a touch strip.
-
Create touch strip items.
-
Add the menu items to the touch strip.
-
Specify when to display the touch strip.
Example
This example adds custom items to the touch strip.
| C# |
Copy Code
|
|---|---|
| FarPoint.Web.Spread.TouchStrip touchStrip = new FarPoint.Web.Spread.TouchStrip(); FarPoint.Web.Spread.TouchStripItem parent = new FarPoint.Web.Spread.TouchStripItem("Other...."); parent.ChildItems.Add(new FarPoint.Web.Spread.MenuItem("Child item")); touchStrip.Items.Add(parent); FpSpread1.TouchStrips[FarPoint.Web.Spread.TouchStripShowingArea.Cell] = touchStrip; |
|
| VB |
Copy Code
|
|---|---|
| Dim touchStrip As New FarPoint.Web.Spread.TouchStrip() Dim parent As New FarPoint.Web.Spread.TouchStripItem("Other....") parent.ChildItems.Add(New FarPoint.Web.Spread.MenuItem("Child item")) touchStrip.Items.Add(parent) FpSpread1.TouchStrips(FarPoint.Web.Spread.TouchStripShowingArea.Cell) = touchStrip |
|
See Also