You can change the images used for the buttons in the command bar. By default, the command buttons are displayed as images (or icons) since the ButtonType property in the CommandBarInfo class is set to ImageButton by default. You can change the images by providing replacement images or by adding your own buttons in code. In addition, you can change the buttons by setting the Theme property.
You can put images of any size in the command bar; the only limit to the size is the size of the command bar.
You can change the existing images by replacing them in the images subdirectory of the fp_client folder.
For information on other aspects of the appearance of the command bar buttons, refer to Customizing the Command Buttons.
Using Code
Use the properties of the CommandBarInfo class to define the appearance of the buttons.
Example
In this example, the default images are changed to XP theme images.
| C# |
Copy Code
|
|---|---|
FpSpread1.Sheets[0].RowCount = 20; FpSpread1.CommandBar.ButtonType = FarPoint.Web.Spread.ButtonType.ImageButton; FpSpread1.CommandBar.Theme = FarPoint.Web.Spread.ImageButtonTheme.Xp; |
|
| VB |
Copy Code
|
|---|---|
FpSpread1.Sheets(0).RowCount = 20 FpSpread1.CommandBar.ButtonType = FarPoint.Web.Spread.ButtonType.ImageButton FpSpread1.CommandBar.Theme = FarPoint.Web.Spread.ImageButtonTheme.Xp |
|
Using Code
Change the image for the Print button using the CreateButton event.
Example
In this example, the print button image is changed.
| C# |
Copy Code
|
|---|---|
private void FpSpread1_CreateButton(object sender, FarPoint.Web.Spread.CreateButtonEventArgs e) { if (e.Command == "Print") { e.EnabledImgUrl = "happy.bmp"; } } |
|
| VB |
Copy Code
|
|---|---|
Protected Sub FpSpread1_CreateButton(ByVal sender As Object, ByVal e As FarPoint.Web.Spread.CreateButtonEventArgs) Handles FpSpread1.CreateButton If e.Command = "Print" Then e.EnabledImgUrl = "happy.bmp" End If End Sub |
|
Using Code

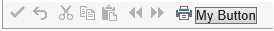
- You can also create your own buttons with code as displayed by the above image.
- Override the Render event.
- Create a new table cell.
- Create a button control and set the button properties.
- Add the button to the table cell.
Example
In this example, add the My Button button.
| C# |
Copy Code
|
|---|---|
protected override void Render(System.Web.UI.HtmlTextWriter writer) { Control updateBtn = FpSpread1.FindControl("Update"); if ((updateBtn != null)) { TableCell tc = (TableCell)updateBtn.Parent; TableRow tr = (TableRow)tc.Parent; TableCell tc1 = new TableCell(); tr.Cells.Add(tc1); Button btn = new Button(); btn.CausesValidation = false; btn.Text = "My Button"; btn.Attributes.Add("onclick", "javascript:" + this.Page.GetPostBackEventReference(FpSpread1, "my command") + "; return false;"); tc1.Controls.Add(btn); } base.Render(writer); } |
|
| VB |
Copy Code
|
|---|---|
Protected Overrides Sub Render(ByVal writer As System.Web.UI.HtmlTextWriter) Dim updateBtn As Control = FpSpread1.FindControl("Update") If Not updateBtn Is Nothing Then Dim tc As TableCell = updateBtn.Parent Dim tr As TableRow = tc.Parent Dim tc1 As New TableCell() tr.Cells.Add(tc1) Dim btn As New Button() btn.CausesValidation = False btn.Text = "My Button" btn.Attributes.Add("onclick", "javascript:" + Me.Page.GetPostBackEventReference(FpSpread1, "my command") + "; return false;") tc1.Controls.Add(btn) End If MyBase.Render(writer) End Sub |
|
You can process the button command by adding an event handler to the ButtonCommand event.
| C# |
Copy Code
|
|---|---|
private void FpSpread1ButtonCommand(object sender, FarPoint.Web.Spread.SpreadCommandEventArgs e) { } |
|
| VB |
Copy Code
|
|---|---|
Private Sub FpSpread1_ButtonCommand(ByVal sender As Object, ByVal e As FarPoint.Web.Spread.SpreadCommandEventArgs) HandlesFpSpread1.ButtonCommand End Sub |
|