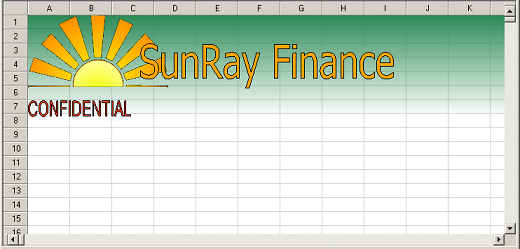
One of the inherent capabilities of all shape classes is the ability to have other shape objects embedded in them. This is a great way of making compound shapes. This topic explains how to create a custom compound shape that combines several built-in shapes and serves as a watermark, which can identify information or corporate identity subtly (without obstructing or obscuring the spreadsheet) as shown here. With this example, you can see how to create a custom compound shape.

To create this custom compound shape, define a custom shape class, called CompanyWatermark, and set the properties to customize this appearance. This custom shape combines several elements: a background gradient fades from a specified color to transparency; an embedded shape contains an image of the company logo; a separate embedded text shape spells the company name; and a text shape provides additional information such as Web site address or company motto or security classification.
Deriving the Custom Class
Start by deriving a class from the standard RectangleShape class. This creates a rectangular palette in which to place the embedded shapes. You could just as easily use other shapes such as ellipses, or polygons, but your embedded shapes may be "clipped" (because embedded shapes do not exceed the boundaries of the parent shape). Here is the code:
| C# |
Copy Code
|
|---|---|
public class CompanyWatermark : FarPoint.Win.Spread.DrawingSpace.RectangleShape |
|
| Visual Basic |
Copy Code
|
|---|---|
Public Class CompanyWatermark Inherits FarPoint.Win.Spread.DrawingSpace.RectangleShape |
|
Setting Properties
Then create properties for accessing the internal shapes. One of the benefits of creating a compound shape is that you can hide many of the unnecessary properties of the embedded shapes. You can expose, through custom properties, only the pertinent information. The first property is the "CompanyColor" property. This is the main color in the background gradient, which gradually fades to transparency in the main shape. It is also alpha-blended so as not to fully obscure the sheet below. With the gradient class, other properties such as Style, which determines the gradient direction and type of gradient, can also be set. This example uses a Style of GradientStyle.TopDown.
The next property is an image property called "CompanyLogo". This property sets the graphic to be displayed in the embedded logo shape. This example locks the logo shape to the upper left corner of the watermark. You could very simply extend this with properties to allow alignment of the logo.
Embedding Text Shapes
The most important part of the watermark is the company name. You can create this with an embedded TextShape object to represent the company name. This has been exposed on the watermark shape as the "CompanyName" property, which is a string. There are many customizable features of the TextShape class that can be exposed such as Font or ForeColor, though they are not exposed here. Also, for simplicity of this sample, the company name shape is locked to be centered in the watermark shape.
And, finally, there is a secondary TextShape object that holds some additional text information in the watermark. This could be a company motto, slogan, Web site address or even words like "CONFIDENTIAL" or "Copyright 2005". Anchor this text to the bottom left corner of the watermark shape for this example. Many additional properties can be set on this embedded shape. This example only exposes items of interest. The text for this shape is exposed as the "CompanyText" property.
Concluding Remarks
In the figure above, you see the full implementation of the CompanyWatermark class with the other functions that were described. To create the pictured watermark, choose "System.Drawing.Colors.SeaGreen" as the "CompanyColor", a custom bitmap as the "CompanyLogo", "SunRay Finance" as the "CompanyName", and "CONFIDENTIAL" as the "CompanyText".
Since Spread can scroll the viewport panes, override the TopChange and LeftChange events of Spread to move the watermark with the current sheet so that it always appears across the top and is as wide as the spreadsheet control. Also override the Top and Left properties of the watermark class to move the embedded objects to be visible always within the watermark.
One of the features of the TextShape class is to stretch the text always to the dimensions of the shape using the Font associated with it. This has been changed in the example with the MeasureText method. The text string is measured using the control’s Graphics object and current Font and then sets the TextShape dimensions accordingly. This guarantees that the shape keeps the size locked to the specified font and font size.
Using Code
The following code adds the compound shape:
| C# |
Copy Code
|
|---|---|
| private void Form1_Load(object sender, EventArgs e) { CompanyWatermark test = new CompanyWatermark(0, 0, 550, 200); fpSpread1_Sheet1.AddShape(test); } |
|
The following code is from the WatermarkShape.cs file and creates the compound shape.
| C# |
Copy Code
|
|---|---|
|
using System; namespace WatermarkShape internal CompanyWatermark() { } // required for ISerializeSupport public Image CompanyLogo public string CompanyName public string CompanyText public override void Rotate(float angle) XmlDocument doc = new XmlDocument(); r.MoveToElement(); PSObject.Deserialize(this, r2); PSShape.Serialize(this, w); w.WriteEndElement(); // object |
|