You can use touch gestures when expanding or collapsing groups.
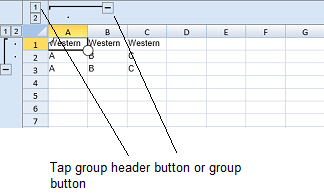
Tap the group button or group header button to expand or collapse a group.

Using Code
This example creates a column and row group.
| JavaScript |
Copy Code
|
|---|---|
| activeSheet.isPaintSuspended(true); activeSheet.setRowCount(34); activeSheet.setValue(0,0,"Western"); activeSheet.setValue(0,1,"Western"); activeSheet.setValue(0,2,"Western"); activeSheet.setValue(1,0,"A"); activeSheet.setValue(1,1,"B"); activeSheet.setValue(1,2,"C"); activeSheet.setValue(2,0,"A"); activeSheet.setValue(2,1,"B"); activeSheet.setValue(2,2,"C"); activeSheet.rowRangeGroup.group(0,2); activeSheet.colRangeGroup.group(0,1); activeSheet.isPaintSuspended(false); |
|
See Also