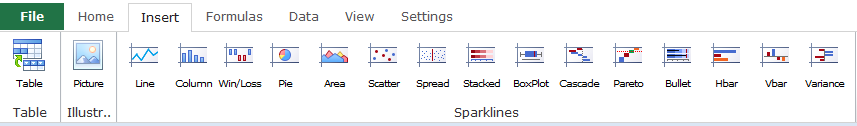
The Insert tab allows you to add tables, slicers, pictures, and sparklines.

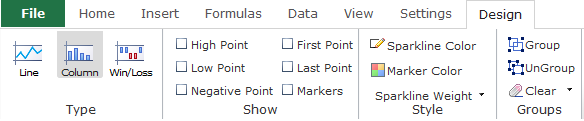
The Design tab is displayed after adding a sparkline or table and allows you to set colors and styles. The following image shows the Design tab after adding a line, column, or winloss sparkline that uses a formula.

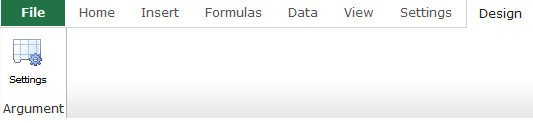
The following image shows the Design tab after adding the pie, area, or scatter sparkline types or a line, column, or winloss sparkline that does not use a formula.

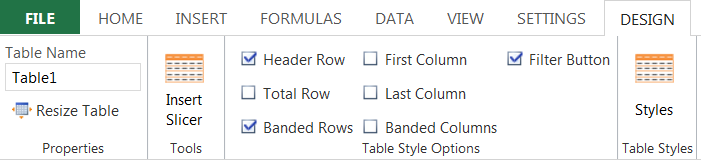
The following image shows the Design tab after adding a table.

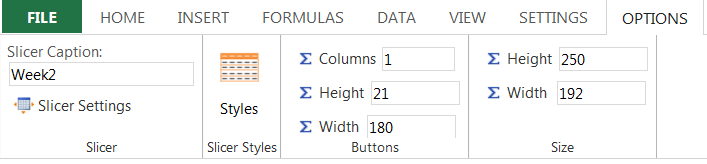
The following image shows the Options tab. This tab is available after adding a table and then a slicer.

See Also