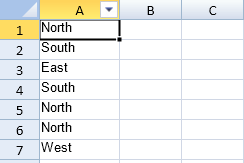
You can filter rows by selecting the row filter icon.

Using Code
This example creates a row filter.
| JavaScript |
Copy Code
|
|---|---|
| $(document).ready(function () { var spread = new GcSpread.Sheets.Spread($("#ss").get(0),{sheetCount:3}); var activeSheet = spread.getActiveSheet(); activeSheet.setValue(0, 0, "North"); activeSheet.setValue(1, 0, "South"); activeSheet.setValue(2, 0, "East"); activeSheet.setValue(3, 0, "South"); activeSheet.setValue(4, 0, "North"); activeSheet.setValue(5, 0, "North"); activeSheet.setValue(6, 0, "West"); activeSheet.setColumnWidth(0, 80); //Set a row Filter activeSheet.rowFilter(new GcSpread.Sheets.HideRowFilter(new GcSpread.Sheets.Range(-1, 0, -1, 1))); }); |
|
See Also