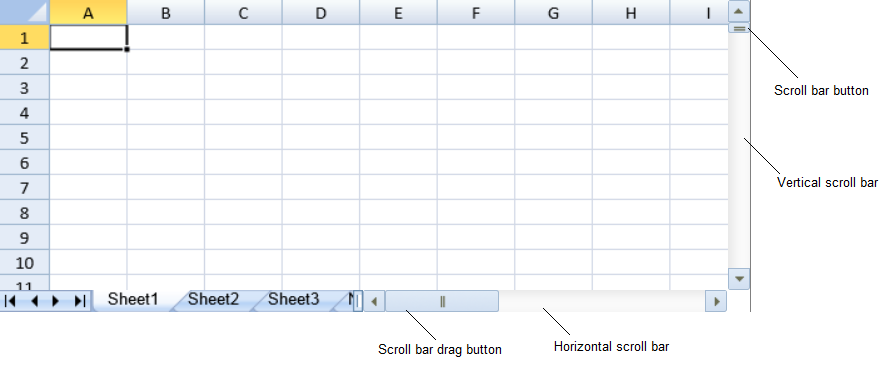
You can hide or show the vertical or horizontal scroll bar.
Use the thumb bar (drag button) to scroll large areas of the control. Use the button with the arrow to scroll a row or column at a time.

You can use the scrollbarMaxAlign method to specify whether to align the scroll bar with the last row and column of the active sheet. You can use the scrollbarShowMax method to specify whether the displayed scroll bars are based on the total number of columns and rows in the sheet.
You can specify whether to ignore hidden rows or columns with the scrollIgnoreHidden method. This applies to column or rows with zero width or height, columns or rows hidden with the visible method, collapsed and grouped columns or rows, or filtered out rows.
Using Code
The following example hides the vertical and horizontal scroll bars.
| JavaScript |
Copy Code
|
|---|---|
| spread.showHorizontalScrollbar(false); spread.showVerticalScrollbar(false); |
|