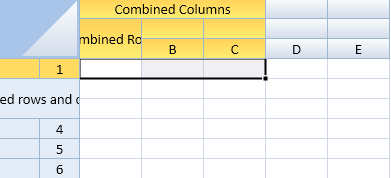
You can span or merge cells in the headers.

Using Code
The following code spans cells in the headers.
| JavaScript |
Copy Code
|
|---|---|
| $(document).ready(function () { var spread = new GcSpread.Sheets.Spread($("#ss").get(0),{sheetCount:3}); var activeSheet = spread.getActiveSheet(); //Set the row count of column header to 3. activeSheet.setRowCount(3, GcSpread.Sheets.SheetArea.colHeader); //Span three columns with the origin at column header cell (0,0). activeSheet.addSpan(0, 0, 1, 3, GcSpread.Sheets.SheetArea.colHeader); //Merge two rows having origin at column header cell(1,0). activeSheet.addSpan(1, 0, 2, 1, GcSpread.Sheets.SheetArea.colHeader); //Set strings to the merged cells. activeSheet.setValue(0, 0, "Combined Columns", GcSpread.Sheets.SheetArea.colHeader); activeSheet.setValue(1, 0, "Combined Rows", GcSpread.Sheets.SheetArea.colHeader); //Set number of columns of row header to 2. activeSheet.setColumnCount(2, GcSpread.Sheets.SheetArea.rowHeader); //Merge two columns and two rows with the origin at row header cell (1,0). activeSheet.addSpan(1, 0, 2, 2, GcSpread.Sheets.SheetArea.rowHeader); //Set strings to those merged cells. activeSheet.setValue(1, 0, "Combined rows and columns", GcSpread.Sheets.SheetArea.rowHeader); }); |
|
See Also