You can create a custom filter.

Using Code
This example creates a custom filter.
| JavaScript |
Copy Code
|
|---|---|
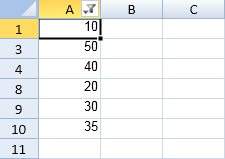
//Use a custom condition in this sample code. function CustomFilter(){}; CustomFilter.prototype = { conditionType: "CustomFilter", evaluate: function (evaluator, row, col) { var value = evaluator.getValue(row, col); if(value !== null && value >= 10 && value <= 50){ //Return True only when the following conditions are satisfied. // (1)Values are entered. // (2)Values are not lower than 10. // (3)Values are not greater than 50. return true; }else{ return false; } } }; $(document).ready(function(){ var spread = new GcSpread.Sheets.Spread($("#ss").get(0),{sheetCount:3}); var activeSheet = spread.getActiveSheet(); activeSheet.setValue(0, 0, 10); activeSheet.setValue(1, 0, 100); activeSheet.setValue(2, 0, 50); activeSheet.setValue(3, 0, 40); activeSheet.setValue(4, 0, 80); activeSheet.setValue(5, 0, 1); activeSheet.setValue(6, 0, 65); activeSheet.setValue(7, 0, 20); activeSheet.setValue(8, 0, 30); activeSheet.setValue(9, 0, 35); //Set a row Filter. var rowFilter = new GcSpread.Sheets.HideRowFilter(new GcSpread.Sheets.Range(0, 0, 7, 1)); activeSheet.rowFilter(rowFilter); rowFilter.addFilterItem(0, new CustomFilter()); rowFilter.filter(0); }); |
|
See Also