You can span or merge cells.

Using Code
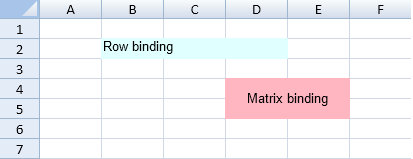
This example spans blocks of cells.
| JavaScript |
Copy Code
|
|---|---|
| $(document).ready(function () { var spread = new GcSpread.Sheets.Spread($("#ss").get(0),{sheetCount:3}); var activeSheet = spread.getActiveSheet(); // Merge three columns with origin at cell(1,1). activeSheet.addSpan(1, 1, 1, 3, GcSpread.Sheets.SheetArea.viewport); // Merge 2 rows x 2 columns with origin at cell(3,3). activeSheet.addSpan(3, 3, 2, 2, GcSpread.Sheets.SheetArea.viewport); // Set on every anchor cell var cell = activeSheet.getCell(1, 1, GcSpread.Sheets.SheetArea.viewport); cell.backColor("LightCyan"); cell.value("Row binding"); cell = activeSheet.getCell(3, 3, GcSpread.Sheets.SheetArea.viewport); cell.backColor("LightPink"); cell.value("Matrix binding"); cell.hAlign(GcSpread.Sheets.HorizontalAlign.center); cell.vAlign(GcSpread.Sheets.VerticalAlign.center); }); |
|
See Also