You can create and bind to a table.

Using Code
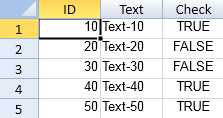
This example manually creates and binds to a table.
| JavaScript |
Copy Code
|
|---|---|
| $(document).ready(function () { var spread = new GcSpread.Sheets.Spread($("#ss").get(0),{sheetCount:3}); var activeSheet = spread.getActiveSheet(); //Create a data table manually. var sampleTable = [ {"ID":10, "Text":"Text-10", "Check":true}, {"ID":20, "Text":"Text-20", "Check":false}, {"ID":30, "Text":"Text-30", "Check":false}, {"ID":40, "Text":"Text-40", "Check":true}, {"ID":50, "Text":"Text-50", "Check":true} ]; //Bind the data table activeSheet.setDataSource(sampleTable); }); |
|
See Also