You can set the alignment and indentation in a cell.

Using Code
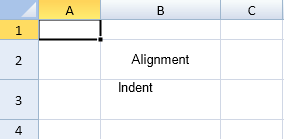
The following example sets the alignment and indents the text in the cell.
| JavaScript |
Copy Code
|
|---|---|
| $(document).ready(function () { var spread = new GcSpread.Sheets.Spread($("#ss").get(0),{sheetCount:3}); var activeSheet = spread.getActiveSheet(); // Set the horizontal and vertical alignment of string to “center” var cell = activeSheet.getCell(1, 1, GcSpread.Sheets.SheetArea.viewport); cell.hAlign(GcSpread.Sheets.HorizontalAlign.center); cell.vAlign(GcSpread.Sheets.VerticalAlign.center); cell.value("Alignment"); // Set the indent of strings. cell = activeSheet.getCell(2, 1, GcSpread.Sheets.SheetArea.viewport); cell.textIndent(2); cell.value("Indent"); activeSheet.getRows(1, 2, GcSpread.Sheets.SheetArea.viewport).height(40); activeSheet.getColumns(1, 1, GcSpread.Sheets.SheetArea.viewport).width(120); }); |
|
See Also