The item slicer can be used to filter the data.
The GeneralSlicerData and TableSlicerData classes contain the data to filter and also provide filter information properties. The ItemSlicer class can be used with the slicer data. The item slicer is a slicer component and is independent of the sheet. The style method can be used to set styles for the item slicer.
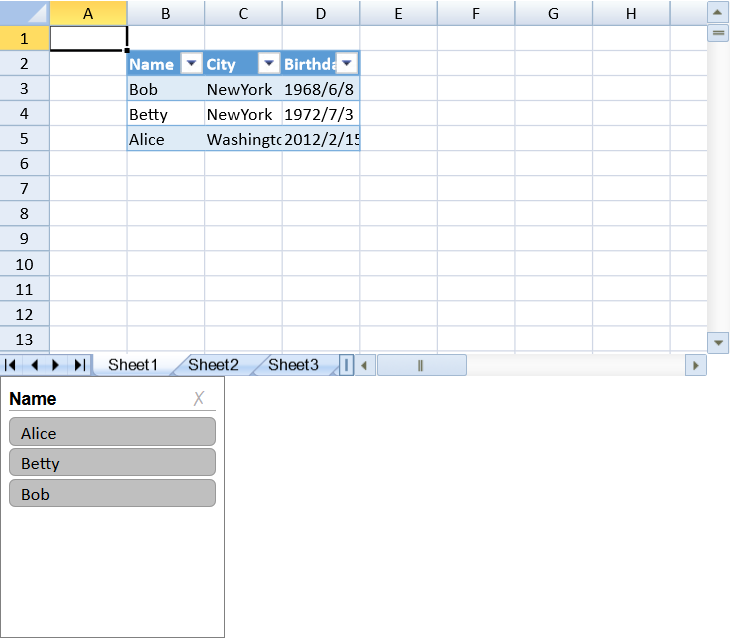
The following image displays an item slicer.

Using Code
This example creates a table and adds an item slicer.
| JavaScript |
Copy Code
|
|---|---|
|
//create table var slicerData = table.getSlicerData(); |
|