The user can use the mouse to select a cell or block of cells and move them to a new location. Move the pointer to the edge of a selected column, row, or block of cells and then click and drag the selected range to the new location.
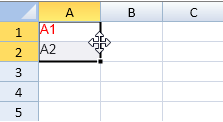
The following image displays a selected block of cells with the drag icon:

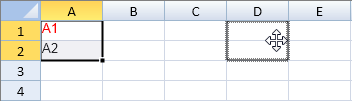
Move the block to the new location.

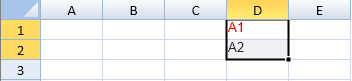
Release the mouse to display the data in the new location.

You can select and drag multiple contiguous columns or rows.
You can prevent or allow the user to drag and move with the canUserDragDrop method.
Using Code
This example allows the user to drag and drop cells.
| JavaScript |
Copy Code
|
|---|---|
| spread.canUserDragDrop(true); | |
See Also