You can customize actions before and after filtering.
To customize the row filter actions, do the following:
- Create a new class extended from the RowFilterBase.
- Override the onFilter method and handle the filter.
You can do the following to customize the unfilter actions:
- Create a new class extended from the RowFilterBase.
- Override the onFilter method and handle the unfilter.
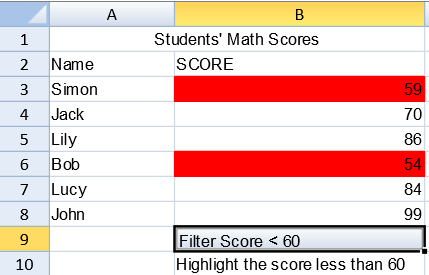
The following image displays highlighted rows that are created using custom filter actions.

Using Code
The following code highlights filtered rows by extending the RowFilterBase class and overriding the onFilter method.
| JavaScript |
Copy Code
|
|---|---|
activeSheet.setColumnWidth(0, 100); activeSheet.setColumnWidth(1, 200); activeSheet.addSpan(0, 0, 1, 2); activeSheet.getCell(0, 0).value("Students' Math Scores").hAlign(GcSpread.Sheets.HorizontalAlign.center); activeSheet.setValue(1, 0, "Name"); activeSheet.setValue(1, 1, "SCORE"); var score = [ { name: "Simon", score: 59}, { name: "Jack", score: 70}, { name: "Lily", score: 86}, { name: "Bob", score: 54}, { name: "Lucy", score: 84}, { name: "John", score: 99} ]; for (var i = 0, len = score.length; i < len; i++) { var student = score[i]; activeSheet.setValue(i + 2, 0, student.name); activeSheet.setValue(i + 2, 1, student.score); } var b1 = new GcSpread.Sheets.ButtonCellType(); b1.text("Filter Score < 60"); activeSheet.setCellType(8, 1, b1); function HighLightFilter(range) { GcSpread.Sheets.RowFilterBase.call(this, range); } HighLightFilter.prototype = new GcSpread.Sheets.RowFilterBase(); HighLightFilter.prototype.onFilter = function (args) { if (!args) { return; } var sheet = args.sheet, range = args.range, filterRows = args.filteredRows, filteredOutRows = args.filteredOutRows, filterActionType = args.action; if (filterActionType === GcSpread.Sheets.FilterActionType.Filter) { if (range.col < 0) { range.col = 0; range.colCount = sheet.getColumnCount(); } for (var i = 0, len = filterRows.length; i < len; i++) { var r = filterRows[i]; for (var c = range.col, len1 = range.col + range.colCount; c < len1; c++) { activeSheet.getCell(r, c).backColor("red"); } } activeSheet.setValue(9, 1, "Highlight the score less than 60"); } else if (filterActionType === GcSpread.Sheets.FilterActionType.Unfilter) { if (range.col < 0) { range.col = 0; range.colCount = sheet.getColumnCount(); } for (var i = 0, len = filterRows.length; i < len; i++) { var r = filterRows[i]; for (var c = range.col, len1 = range.col + range.colCount; c < len1; c++) { activeSheet.getCell(r, c).backColor(undefined); } } } } var hlf = new HighLightFilter(new GcSpread.Sheets.Range(2, 1, 6, 1)); activeSheet.rowFilter(hlf); var condition = new GcSpread.Sheets.NumberCondition(GcSpread.Sheets.GeneralCompareType.LessThan, 60); hlf.addFilterItem(1, condition); hlf.filterButtonVisible(false); spread.bind(GcSpread.Sheets.Events.ButtonClicked, function (e, args) { if (args.row === 8) { if (args.col !== undefined) { hlf.filter(args.col); } } else if (args.row === 9) { if (args.col !== undefined) { hlf.unfilter(args.col); } } }); spread.isPaintSuspended(false); |
|