You can allow the text in a cell to overflow into an adjacent cell with the allowCellOverflow method.

Using Code
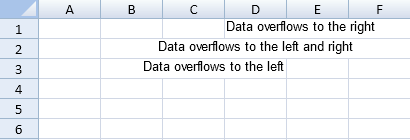
This example sets the alignment and allows the text to overflow into other cells.
| JavaScript |
Copy Code
|
|---|---|
| activeSheet.allowCellOverflow(true); activeSheet.getCell(0,3, GcSpread.Sheets.SheetArea.viewport).hAlign(GcSpread.Sheets.HorizontalAlign.left); activeSheet.getCell(1,3, GcSpread.Sheets.SheetArea.viewport).hAlign(GcSpread.Sheets.HorizontalAlign.center); activeSheet.getCell(2,3, GcSpread.Sheets.SheetArea.viewport).hAlign(GcSpread.Sheets.HorizontalAlign.right); activeSheet.getCell(3,3, GcSpread.Sheets.SheetArea.viewport).hAlign(GcSpread.Sheets.HorizontalAlign.general); activeSheet.getCell(0,3).text("Data overflows to the right"); activeSheet.getCell(1,3).text("Data overflows to the left and right"); activeSheet.getCell(2,3).text("Data overflows to the left"); |
|
See Also