You can set the color or line style of the border around the cells, columns, or rows. You can also specify the color and whether to show gridlines.
Use the setBorder method to set a border. You can also use the borderBottom, borderTop, borderRight, and borderLeft properties to set a cell border.

The setGridlineOptions method can be used to set the gridline color and specify the horizontal or vertical gridline in the widget.
Using Code
This example specifies whether to show the gridlines and sets the gridline color.
| JavaScript |
Copy Code
|
|---|---|
sheet.setGridlineOptions({color:"#FF2235", showVerticalGridline: true, showHorizontalGridline: false});
|
|
Using Code
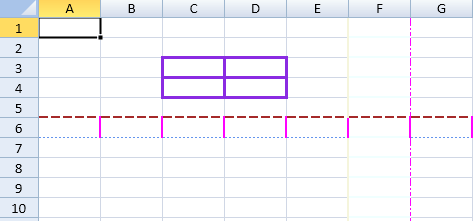
This example sets the border color.
| JavaScript |
Copy Code
|
|---|---|
| var r = new GcSpread.Sheets.Range(2, 2, 2, 2); activeSheet.setBorder(r, new GcSpread.Sheets.LineBorder("#7FFFD4",GcSpread.Sheets.LineStyle.medium), {all:true},3); activeSheet.getColumn(5).borderTop(new GcSpread.Sheets.LineBorder("#F0FFFF",GcSpread.Sheets.LineStyle.medium)); activeSheet.getColumn(5).borderLeft(new GcSpread.Sheets.LineBorder("#F5F5DC",GcSpread.Sheets.LineStyle.medium)); activeSheet.getColumn(5).borderRight(new GcSpread.Sheets.LineBorder("#FF02FF", GcSpread.Sheets.LineStyle.dashDot)); activeSheet.getColumn(5).borderBottom (new GcSpread.Sheets.LineBorder("#FFE4C4",GcSpread.Sheets.LineStyle.thin)); activeSheet.setBorder(r, new GcSpread.Sheets.LineBorder("#8A2BE2",GcSpread.Sheets.LineStyle.thick), { all:true },3); activeSheet.getRow(5).borderTop( new GcSpread.Sheets.LineBorder("#A52A2A",GcSpread.Sheets.LineStyle.mediumDashed)); activeSheet.getRow(5).borderLeft( new GcSpread.Sheets.LineBorder("#FF02FF",GcSpread.Sheets.LineStyle.medium)); activeSheet.getRow(5).borderRight(new GcSpread.Sheets.LineBorder("#5F9EA0", GcSpread.Sheets.LineStyle.dashDot)); activeSheet.getRow(5).borderBottom (new GcSpread.Sheets.LineBorder("#6495ED",GcSpread.Sheets.LineStyle.dotted)); |
|
See Also