InputPanel provides property level validation for validating user input in scenarios where built-in validation fails or remains insufficient. In this type of validation, data validation rules are specified inside the property setter code. InputPanel supports two types of markup to implement property level validation.
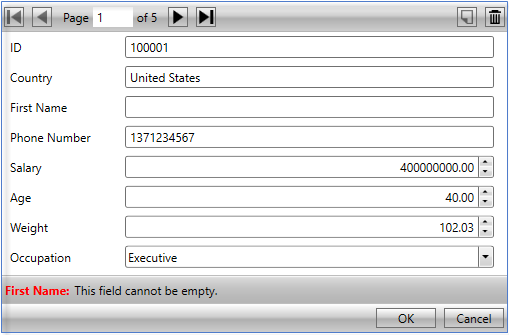
The following image shows property level validation on entering invalid inputs.

Standard attribute markup
You can apply property level validation on user input by adding standard attribute markup inside the property setter code in the application. The control directly uses classes available in System.ComponentModel.DataAnnotations assembly to access this markup.
The following code illustrates adding standard attribute markup inside property setter code to apply validation. This example uses the sample created in the Quick start.
Custom markup
InputPanel also supports custom markup for achieving property level validation. Custom markup is useful in scenarios where users want to customize the validation rules as per their business needs. In addition, custom markup lets you combine multiple validation rules on an input field. For instance, custom markup allows validating Phone Number for null or white spaces as well as for minimum and maximum length in a single validation rule.
The steps given below illustrate creating and applying custom markup in code for property level validation. This example uses the sample created in the Quick start.
- Create a class, CustomValidator, and define validation rules to check for null values or white spaces as well as minimum and maximum length of the Phone Number field.
- Add the custom markup in the property setter code to validate the input entered in Phone Number field.